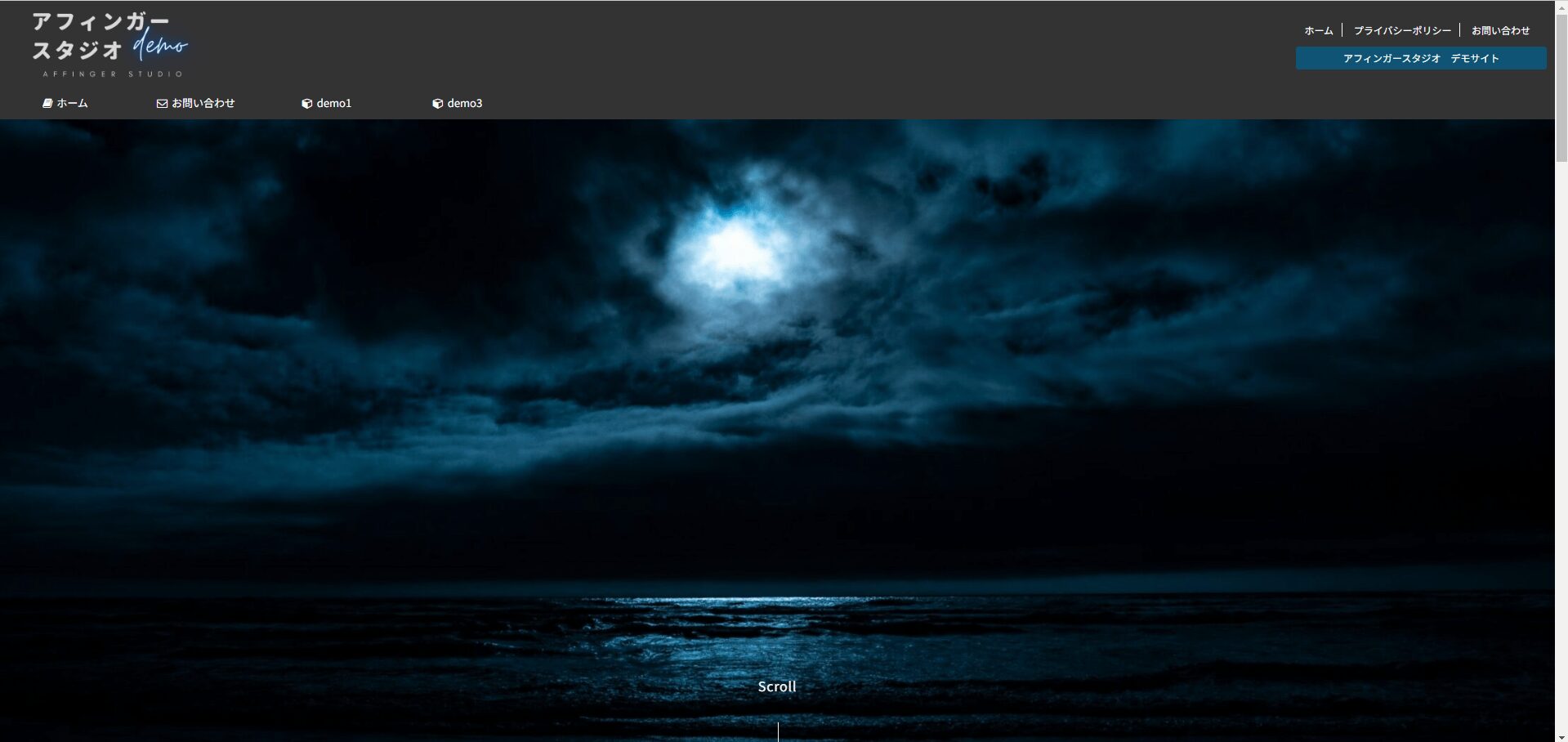
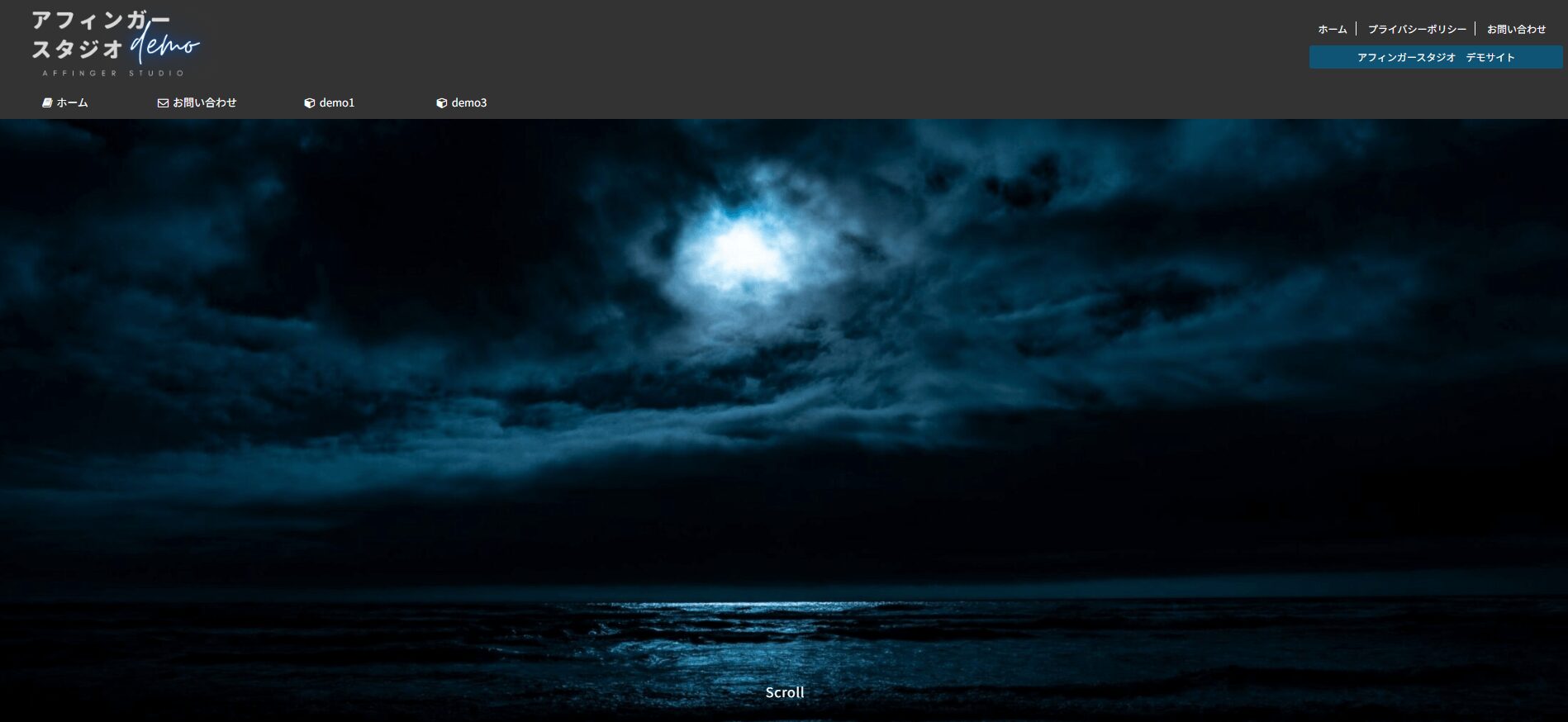
ファーストビューで最も印象的に残るのがヘッダー部分です。
サイトの顔部分を大きく印象付ける「ヘッダー画像」や「ヘッダー動画」「スライドショーの記事」などで工夫して読者を引き付けるようなサイトが多い中、AFFINGER6でも簡単に設定することができるようになっています。
それぞれ重要な部分になるので、個別に解説しています。
今回はAFFINGER6でヘッダー画像を設定する方法を解説していきます。
ヘッダー画像
AFFINGER6のヘッダー画像機能は基本的にどんなヘッダーでも設定できる万能機能となっています。

ヘッダー画像の高さは画像の範囲を決めて自身で切り抜くこともできます。
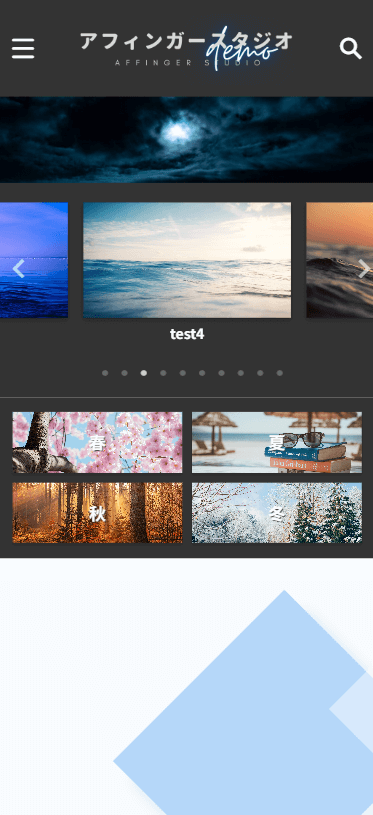
また、スマホとPCで表示する画像を変えたりできるので、設定できる幅も広いのが特徴です。
基本的なヘッダー画像のサイズは「PC:2200px×500px」です。
AFFINGER6で使う画像の最適なサイズを一覧にした記事も「AFFINGER6|サイトに使う適正の画像サイズまとめ」で解説しています。
設定方法
ヘッダー画像の設定は少し分かりづらくなっています。
ここでは初心者にも分かりやすいようにステップ順で解説していきたいと思います。
画像を追加する
最初にヘッダー画像に表示するための画像を設定していきます。

画像のサイズは「PC:2200px×500px」が推奨されていますが、それ以外の画像でも使用することができます。
複数の画像を使ってスライドショーを使う場合は画像サイズを合わせないとスライドするたびに画面からズレてしまうので注意しましょう。
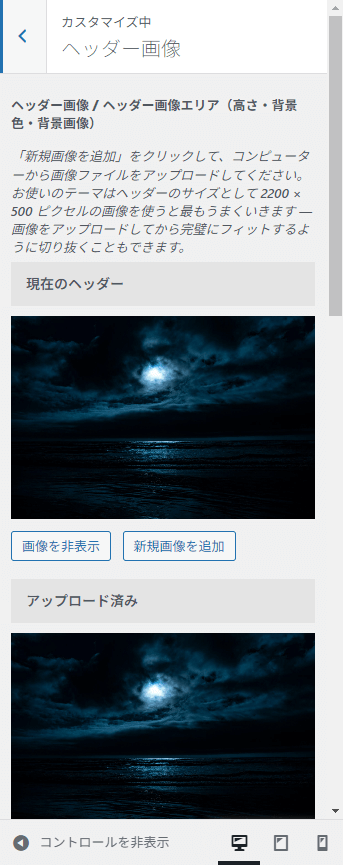
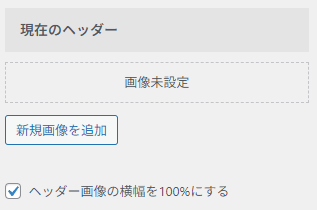
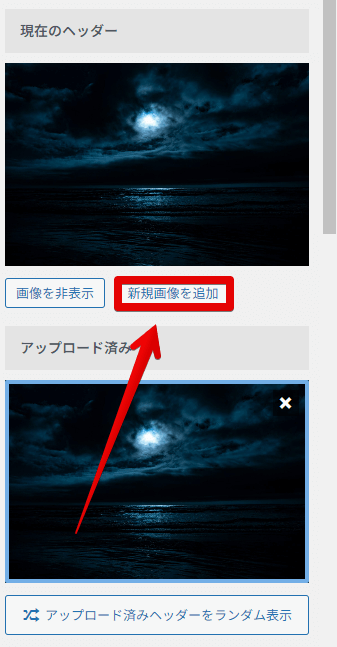
画像が設定されていない場合は「新規画像を追加」が表示されます。

ここから画像を追加していきます。
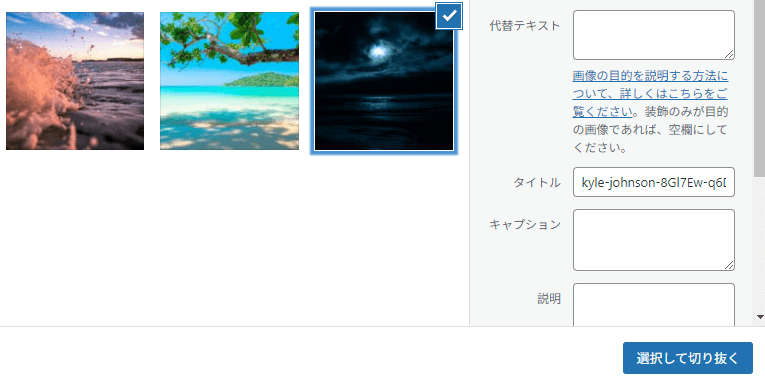
ヘッダー画像に表示したい画像を選択します。

「選択して切り抜く」をクリックしましょう。
切り抜かずそのまま使う場合も同じです。

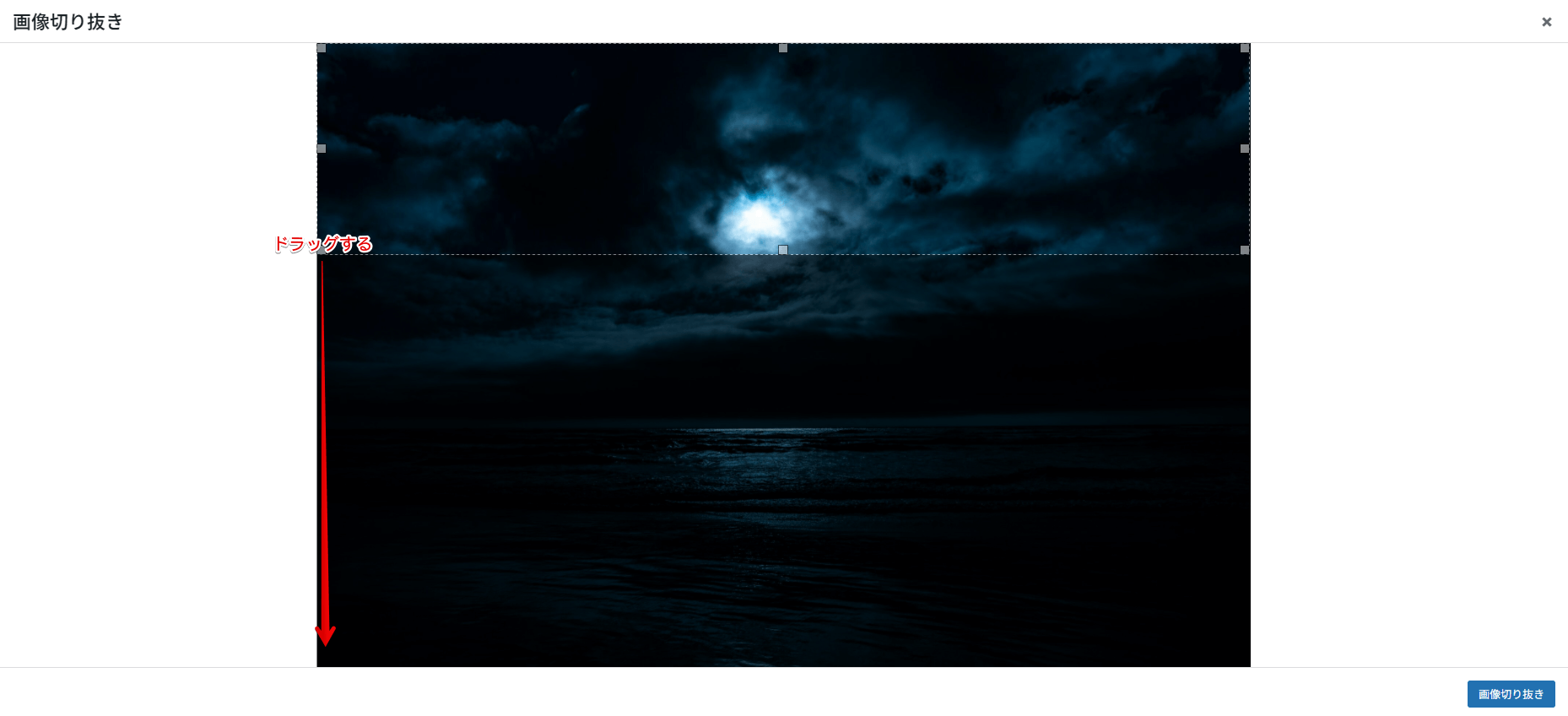
画像のサイズを選択します。
点線で囲われている部分が使用範囲になるので、自分で使用範囲を変更することができます。
最初の範囲は推奨されているサイズ(2200px×500px)ですが、画像全体を使いたい場合は四隅にある範囲を一番下までドラッグします。

この状態で「画像切り抜き」を選択します。
さらに画像を追加する場合は「新規画像を追加」を押して同じように画像を追加しましょう。

これで画像の追加ができました。
画像を切り抜いた場合はWordPress側で同じ画像のサイズ違いが生成されます。
元画像は消えませんが、使用している画像が違うので注意しておきましょう。
画像を消す場合はアップロード済み画像の右上「×」を押せば消すこともできます。
サイズを決める
次に設定した画像のサイズを決めていきます。
横幅の設定
横幅は画像のサイズに依存しています。


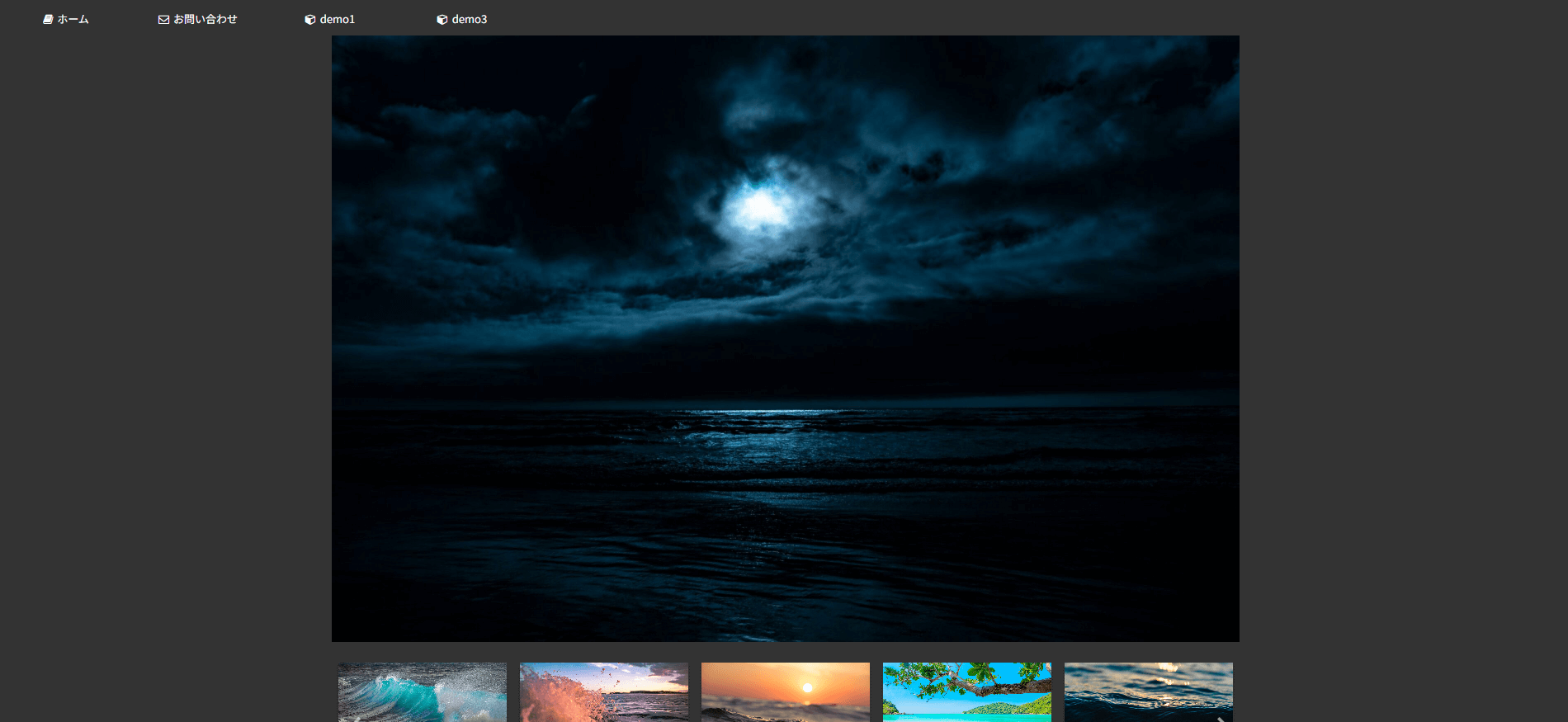
それぞれ画像を設定した時に上記のようになります。
横幅いっぱいで表示するには「ヘッダー画像の横幅を100%にする」にチェックを入れます。

画像を横幅いっぱいで表示できます。
もちろんヘッダー画像のサイズを推奨のサイズで登録しても同じように幅いっぱいにすることができます。

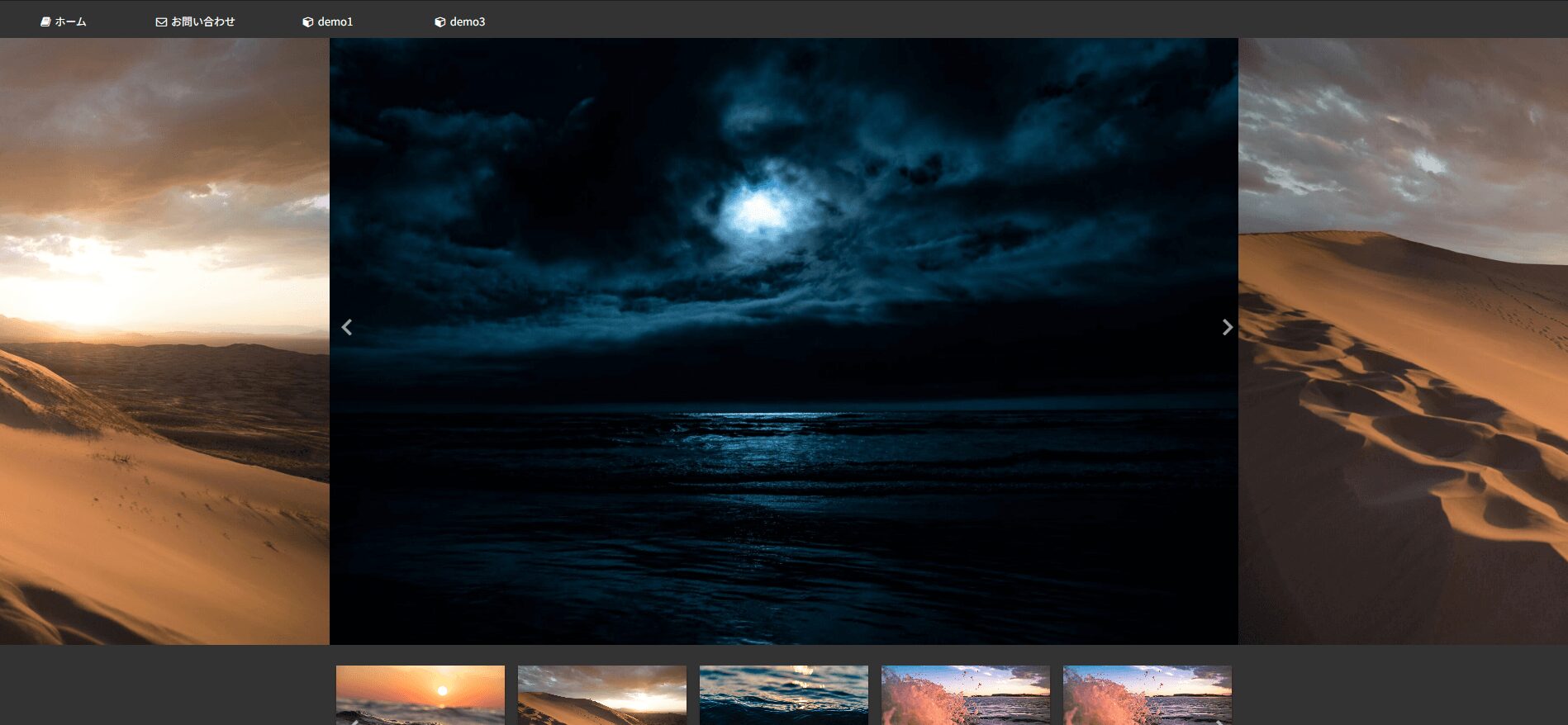
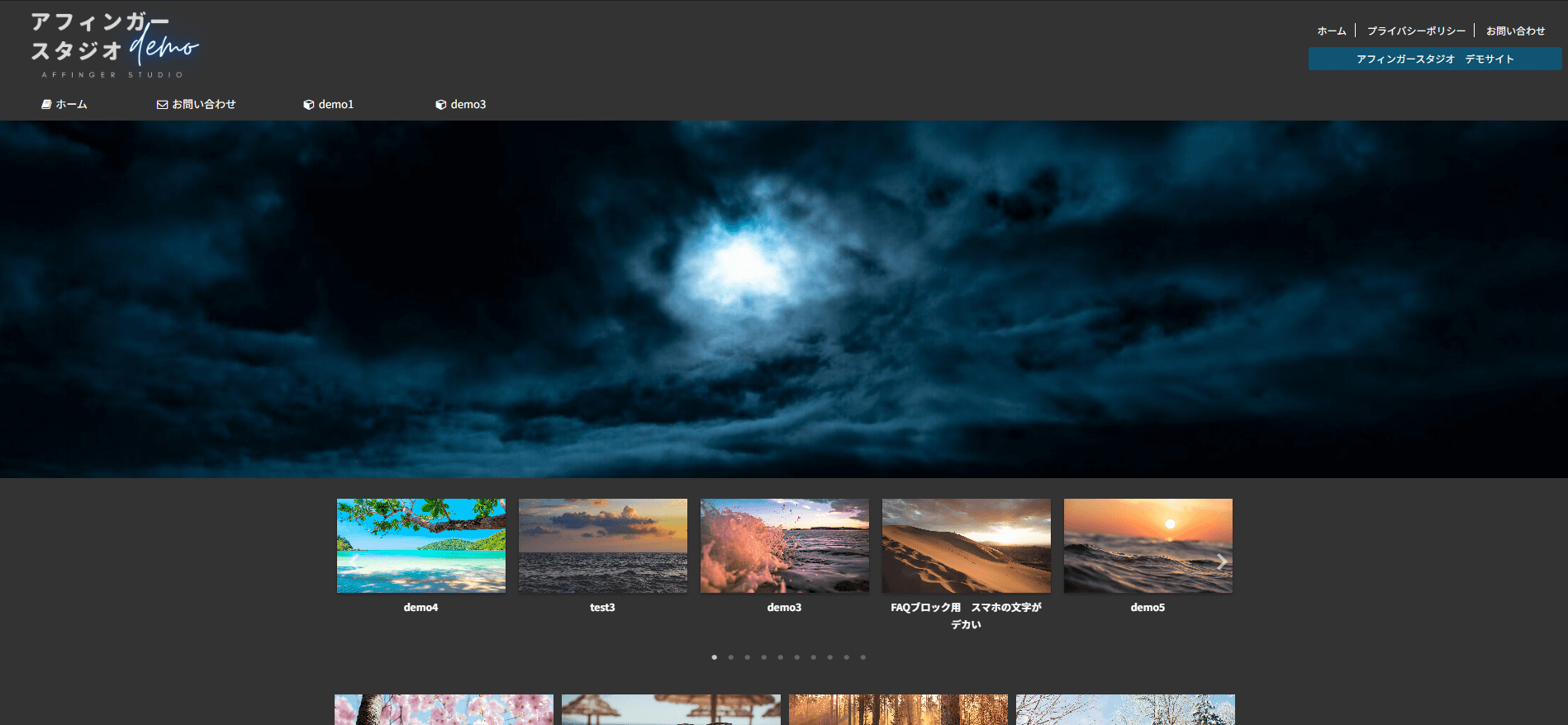
同じように複数の画像を登録すれば切り替える事もできます。
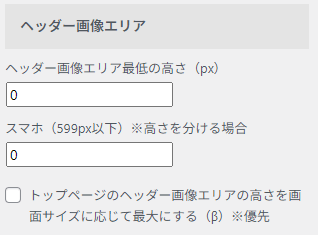
高さの設定
高さはパソコンとスマホで最低の高さを分けることができます。

このあたりは使用する画像のサイズによって適正の高さが異なります。
「0」の場合は切り抜いた画像の高さに依存するので、気をつけましょう。

また「トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする(β)※優先」にチェックを入れれば、画面いっぱいの最適な高さに自動で調整してくれます。

フルハイトで表示すると真ん中にスクロールアニメーションが表示されます。
画面いっぱいに表示するにはアップロードした画像の高さが必要です。
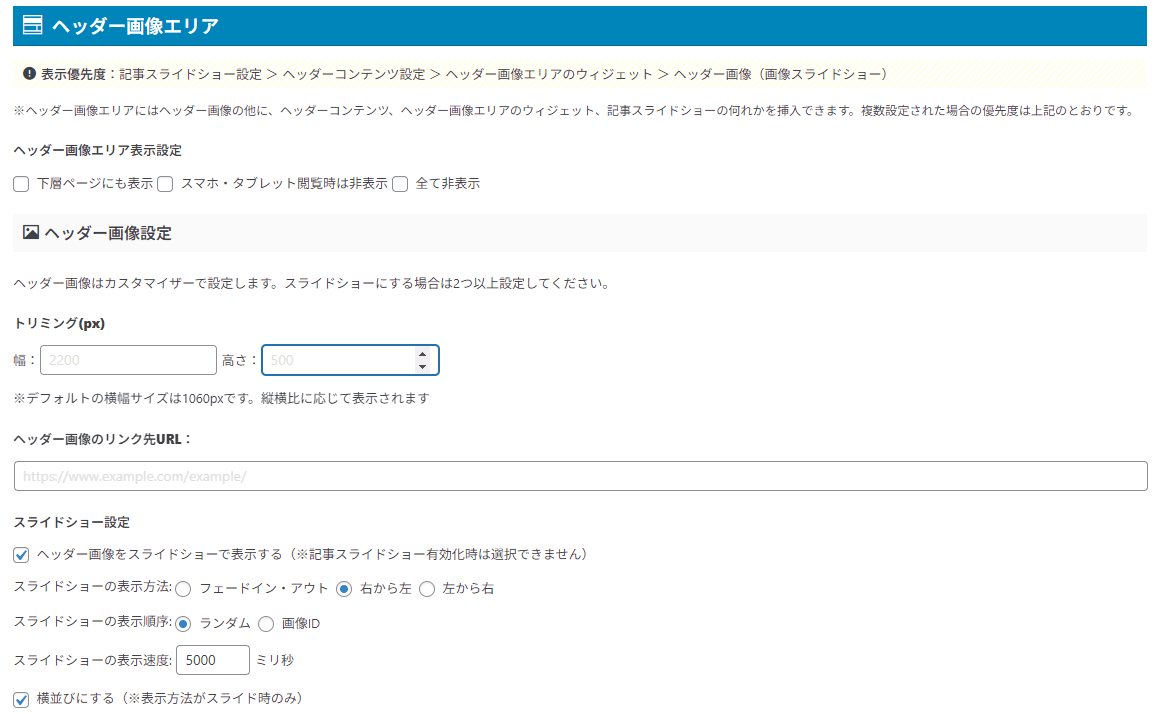
スライドショー、リンク
画像を設定できたらその他の要素について決めていきます。

ここでヘッダー画像のスライドショーやURLの設定が変更できます。
スライドショーは通常のスライダーやフェードイン設定の変更ができるので、自分のサイトに合うように試してみましょう。
表示優先度について
記事スライドショー設定 > ヘッダーコンテンツ設定 > ヘッダー画像エリアのウィジェット > ヘッダー画像(画像スライドショー)
上記の順で表示される優先度が違うので、記事スライドショーを使っている時はヘッダー画像の機能を使うことができません。
サイトの顔部分を大きく印象付ける「ヘッダー画像」や「ヘッダー動画」「スライドショーの記事」などで工夫して読者を引き付けるようなサイトが多い中、AFFINGER6でも簡単に設定することができるようになっています。
ヘッダー画像機能を使う場合
この機能を使い場合は基本的に「ヘッダー画像スライドショー」を使う場合のみになります。
それ以外の場合は特別必要ないので、別のコンテンツを掲載するほうがいいと思います。
AFFINGER6で画像をトップページにフルハイト表示する場合は「AFFINGER6|ヘッダーエリアに動画を流してトップページをオシャレにする!」で動画を設定せずに画像設定にするほうが綺麗に設定することができます。
headerエリアで背景画像として設定すると簡単にレスポンシブ対応させることができます。


