WordPressには様々な個性のテーマがありますが、最近良く見るヘッダー下のお知らせ欄はAFFINGERには無い機能です。
別のテーマだと専用の入力フォームがありますが、AFFINGERでも同じように実装してみました。
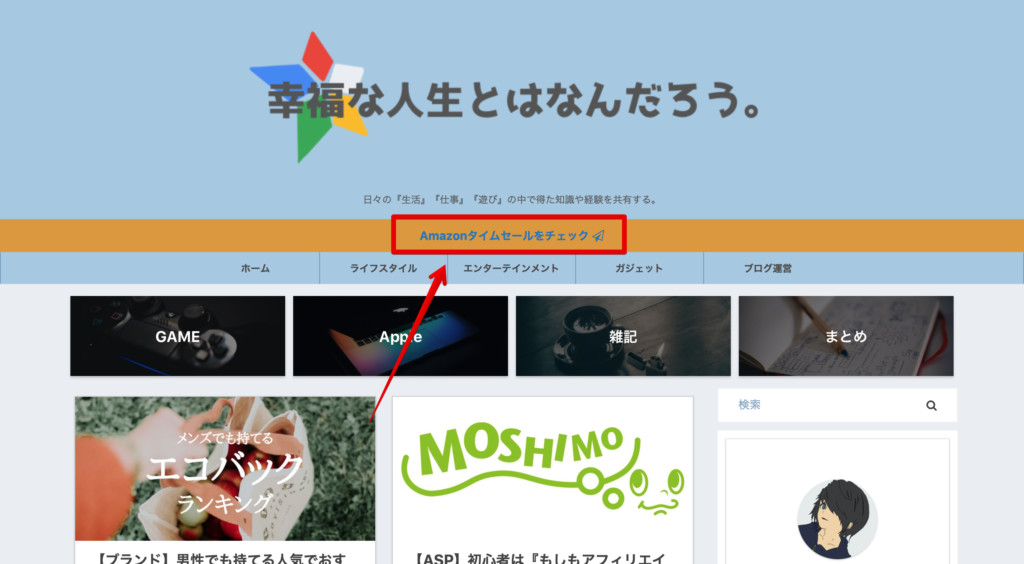
今回は以下のようにインフォメーションバー実装方法を解説していきます。

コピペで誰でも簡単に実装できるので、ぜひ使ってみて下さい。
カスタマイズは自己責任でお願いします。
カスタマイズ
ウィジェット機能で以下のコードをページに掲載して属性をCSSで設定して動かしています。
<div class="scroll">
<span> <a href="ここにURLを入力" class="huto">表示させる文言を入力</a> <i class="アイコンを入力"></i></span>
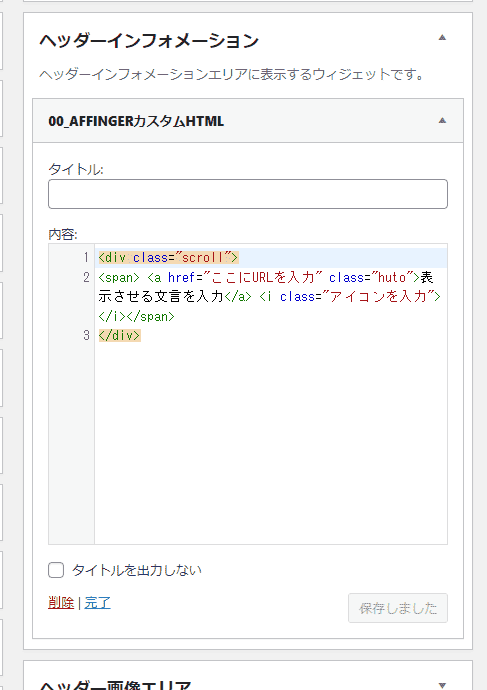
</div>WordPressメニューから外観→ウィジェット→ヘッダーインフォメーションにカスタムHTMLをドロップするだけです。

カスタムHTMLは「AFFINGERカスタムHTML」を使って下さい。
自分の好きなようにコードの中身を変更してください。
| ここにURLを入力 | リンク先URLを入力 |
| 表示させる文言を入力 | 表示する文章を入力 |
| アイコンを入力 | アイコンコードを入力 |
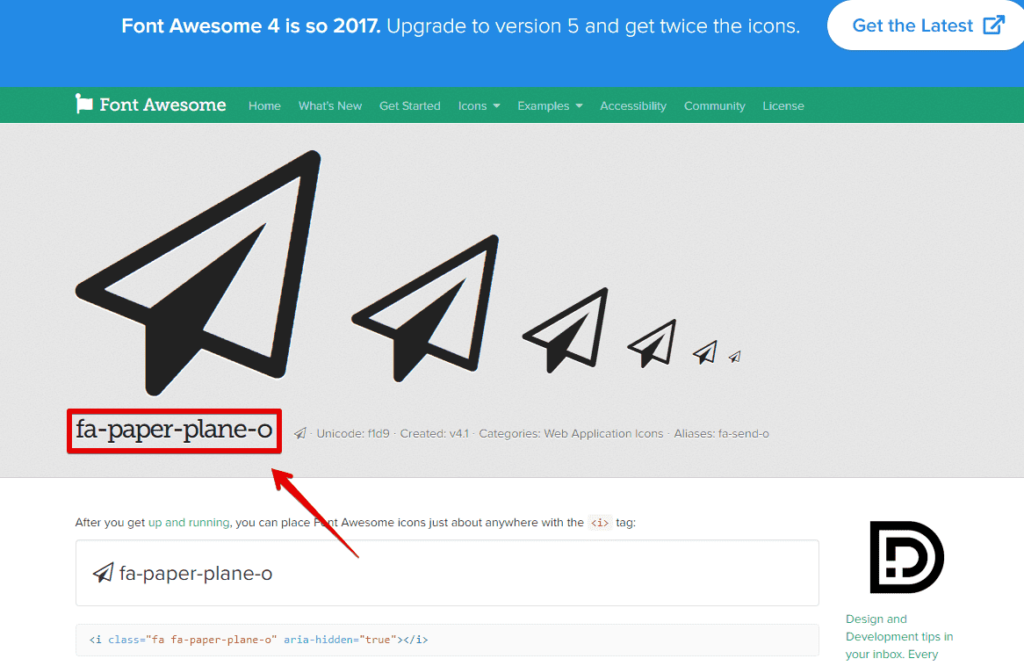
アイコンを指定する際はfontawesome4から選択してください。

矢印の部分をコピペすれば使用できます。
スクロールCSS
以前は「marquee」というHTMLがあり、このタグで簡単に実装する事ができましたが、このタグは「Internet Explorer」の独自で現在では非推奨のタグです。
当サイトと同じようなカスタマイズを紹介している記事はたくさんありますが、「marquee」を使っているところが多かったので注意してください。
関連記事|「marquee」は非推奨
上記コードを外観→カスタマイズ→追加CSSからコピペで貼り付けてください。
このコードの「animation : scrollAnime 14s linear infinite;」の部分の数字を変更する事で速度を好みのスピードに変更する事ができます。
/* お知らせスクロール */
scroll {
margin : auto;
width : 96%;
font-size : 100%;
line-height: 1.5em;
text-align : center;
overflow : hidden;
}
.scroll span{
display : inline-block;
padding-left: 100%;
white-space : nowrap;
line-height : 1em;
animation : scrollAnime 14s linear infinite;
}
@keyframes scrollAnime{
0% { transform: translateX(0)}
100% { transform: translateX(-100%)}
}カラー変更のやり方
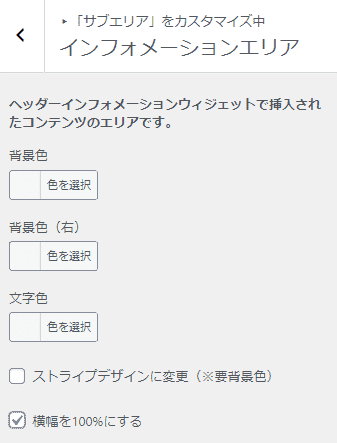
カラーの変更は外観→カスタマイズ→サブエリア→インフォメーションエリアから設定できます。

ここで各項目で変更することができます。何も設定しない場合は透過が適用されます。
カスタマイズは自己責任でお願いします。
のカスタマイズ.jpg)
