AFFINGER6ではサイトに動画を自由に使うことができます。
特徴的なのはサイト全体の背景に動画を流す機能があることです。
こちらのAFFINGER公式サイトのデモサイトで公開されていますが、とても特徴的なのが分かります。
今回はサイト全体に動画背景を適用する方法を解説していきます。
サイトのトップページのみ設定する方法は「AFFINGER6|ヘッダーエリアに動画を流してトップページをオシャレにする!」で解説しています。
動画背景
設定するとデモサイトのようにサイト全体に反映されて、動きのあるサイトを作ることができます。
基本的に動画の設定は「AFFINGER管理」からできて、その他のウィジェットやコンテンツについては「カスタマイザー」で設定することができます。
それぞれのカラーを指定したり、透過させたり自由に設定できるようになっているので、ぜひオリジナリティあふれるサイトにしてみましょう!
また、動画背景では「YouTube動画」と自身で用意する「mp4動画」を設定できますが、MP4動画はEX版限定の機能になっているので注意してください。
設定方法は基本的に同じです
設定方法
動画を流す

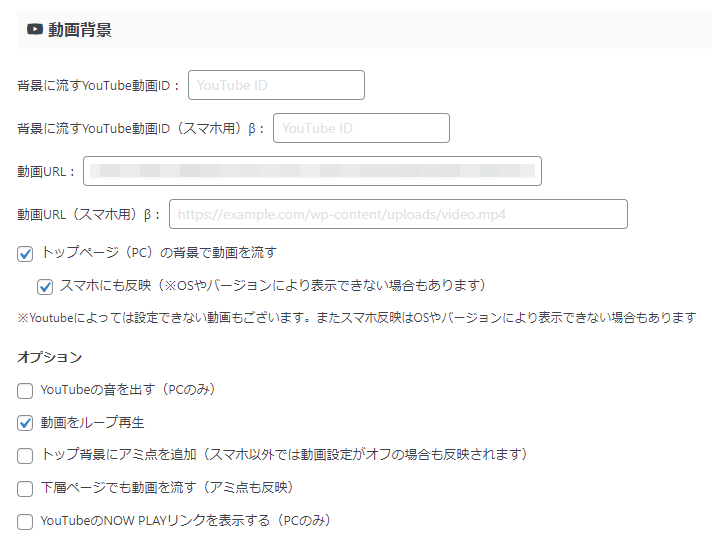
動画の設定はAFFINGER管理から全て設定することができます。
上記はmp4動画を設定しています。
設定欄が表示されていない時は該当の欄に文字が入力されて、保存されていない時です。
YouTubeとmp4動画では入力欄が違うので、注意してください。
YouTubeの場合
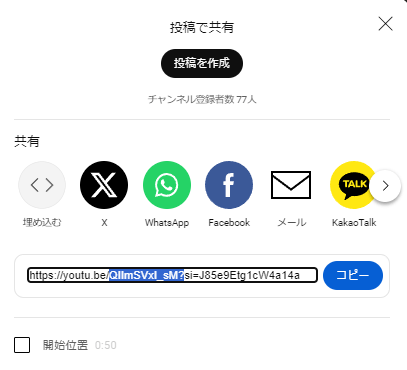
埋め込みたいYouTube動画の共有から対象のURLをコピペします。
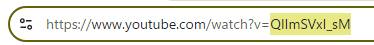
最近のIDは分かりづらくなっていますが、以下の部分をコピペします。

URLからコピペする場合はv=のあとに続く文字がIDになっています。

共有を押してIDをコピーする場合は上記の部分がIDになっています。
ちょっと分かりづらいですが、IDが違っていると再生されないので気をつけましょう!
mp4動画の場合
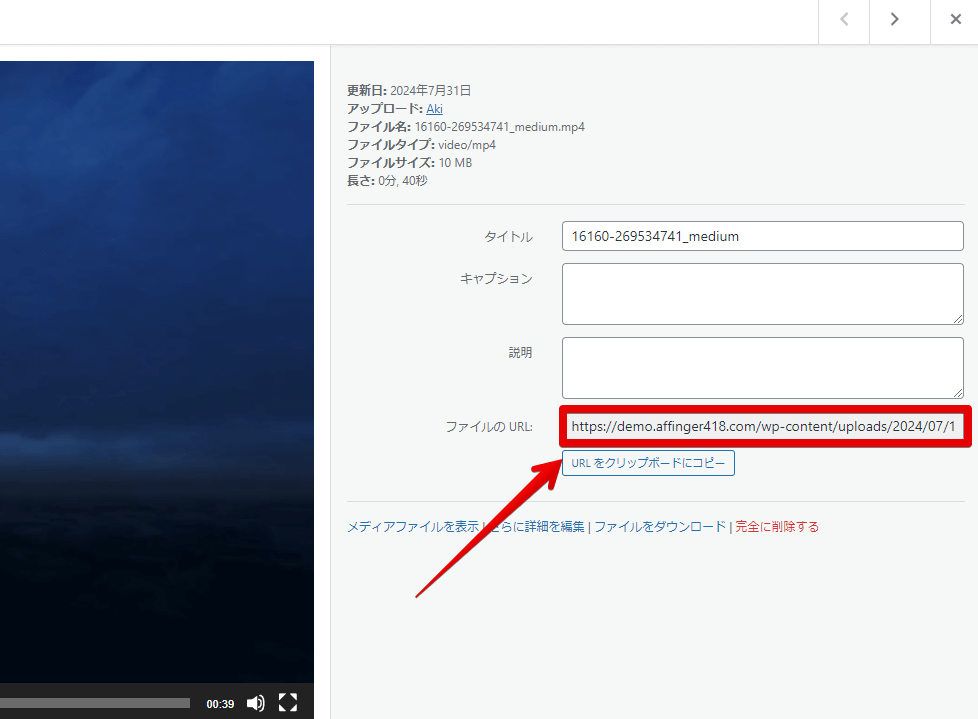
mp4動画の場合は、WordPressにメディアとしてアップロードします。
やり方は画像と同じです。
アップロード後にファイルのURLをコピーします。

該当箇所はURL全てになりますので、コピーしたあとに先程のAFFINGER管理で貼り付けます。
どちらも動画が再生できれば問題ありません。
透過箇所を決める
好きな場所を透過させることができます。
動画ではトップページのメイン部分を透過させてみました。
メイン部分の透過は透過率の設定によって変更することができるようになていますが、他の箇所は基本的にカラーの変更にて透過させることができるようになています。
透過させる際はカラーの部分に何も入力指定ない状態で保存します。
透過箇所を指定すれば上記のようにトップページのファーストビューだけ動画に設定することもできます。
もちろん記事にも同じように設定できるので、カスタマイズの幅はかなり広いと思います。
YouTube動画を使用する際は著作権に気をつけてください
おすすめオプション
動画背景のオプションはチェックマークをいれるだけで設定することができます。
動画背景オプション
- トップページ(PC)の背景で動画を流す
- 背景に動画が流れるようになる
- スマホにも反映
- スマホにも同じ動画を流す
- チェックを入れない場合は画像表示
- YouTubeの音を出す(PCのみ)
- 動画をループ再生
- 動画が無限ループで再生される
- トップ背景にアミ点を追加
- 画質の低い動画用
- 下層ページでも動画を流す
- YouTubeのNOW PLAYリンクを表示する
赤字の設定は基本的におすすめですので有効化しておきましょう!
その他の設定も自分でサイトのコンセプトを決めて設定するといいと思います。
特にこだわりが無ければ最初は上記設定がおすすめです。
今回は背景に動画を設定する方法を解説しました。
最もおすすめなのはEX版でのmp4動画を設定できるようにすることですが、YouTube動画で一度試してみてもいいと思いますよ!


