ブログやサイトの運営をする際に絶対に必要な項目として「お問い合わせフォームの作成」があります。
最近ではGoogleのサービスである、Googleフォームを使っている方が増えてきていますが、WordPressでは以前までプラグインの「Contact Form7」がよく使われていました。
今回は初心者向けに簡単に作れるお問合せフォームとセキュリティであるreCAPTCHAの設定方法について解説したいと思います。
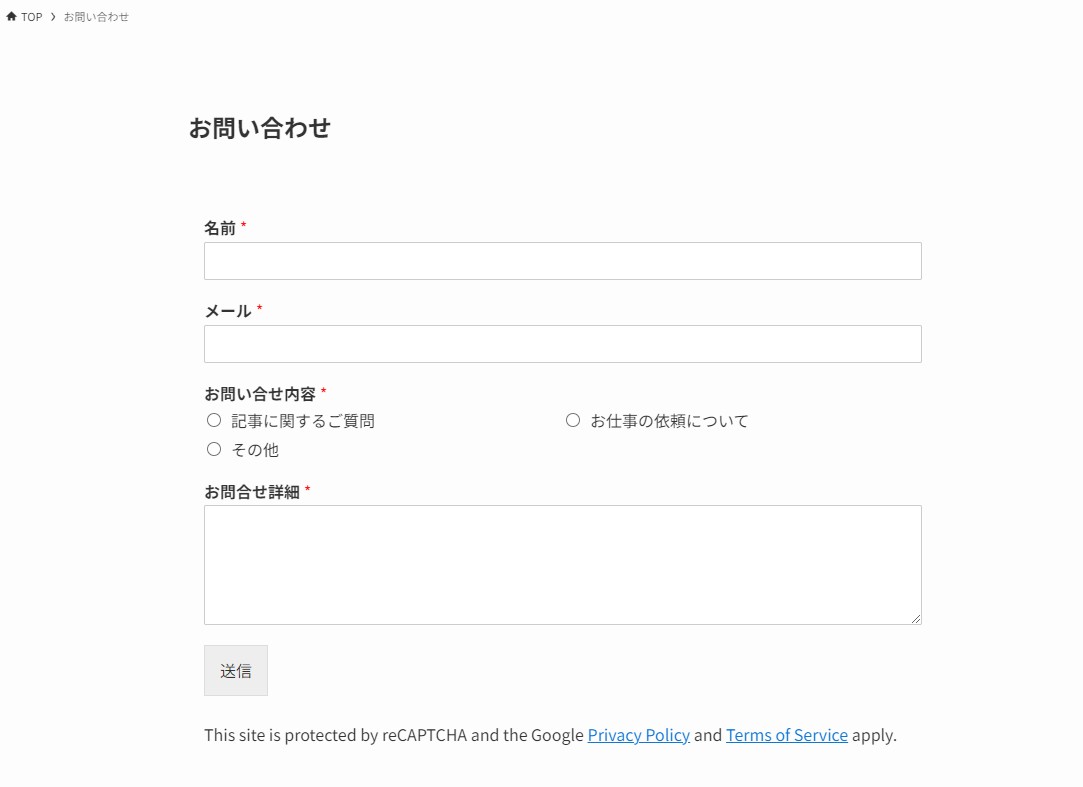
お問い合わせの見本
今回作るお問合せフォームの見本はこちらです。

お問い合わせにはGoogleのセキュリティである「reCAPTCHA」を使用します。
セキュリティを設定しない場合は、海外のよく分からない人やスパムから一日にかなりの回数お問い合わせがくる事になります。
設定自体は簡単なので、手順通りに進めていけば誰でも作ることができます。
- お問い合わせ内容を選択式にします。(必要であれば増やせます)
- シンプルなデザインでサイト幅によって自動で調節されます。
- どのWordPressテーマでも使用できます。
- reCAPTCHAは英語表記でCSS設定します。(コピペ可)
お問い合わせの作り方
アフィンガースタジオではおすすめしているプラグイン「WPForms」を使用します。
プラグインをインストールして有効化します。
上記リンクかWordPressのプラグインで「新規追加」で検索して下さい。
フォームを作成
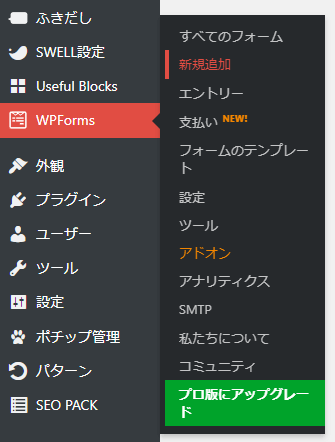
「WPForms」から新規追加を選択します。

簡単なお問い合わせフォームでテンプレートを使用をクリックします。

フィールドの設定
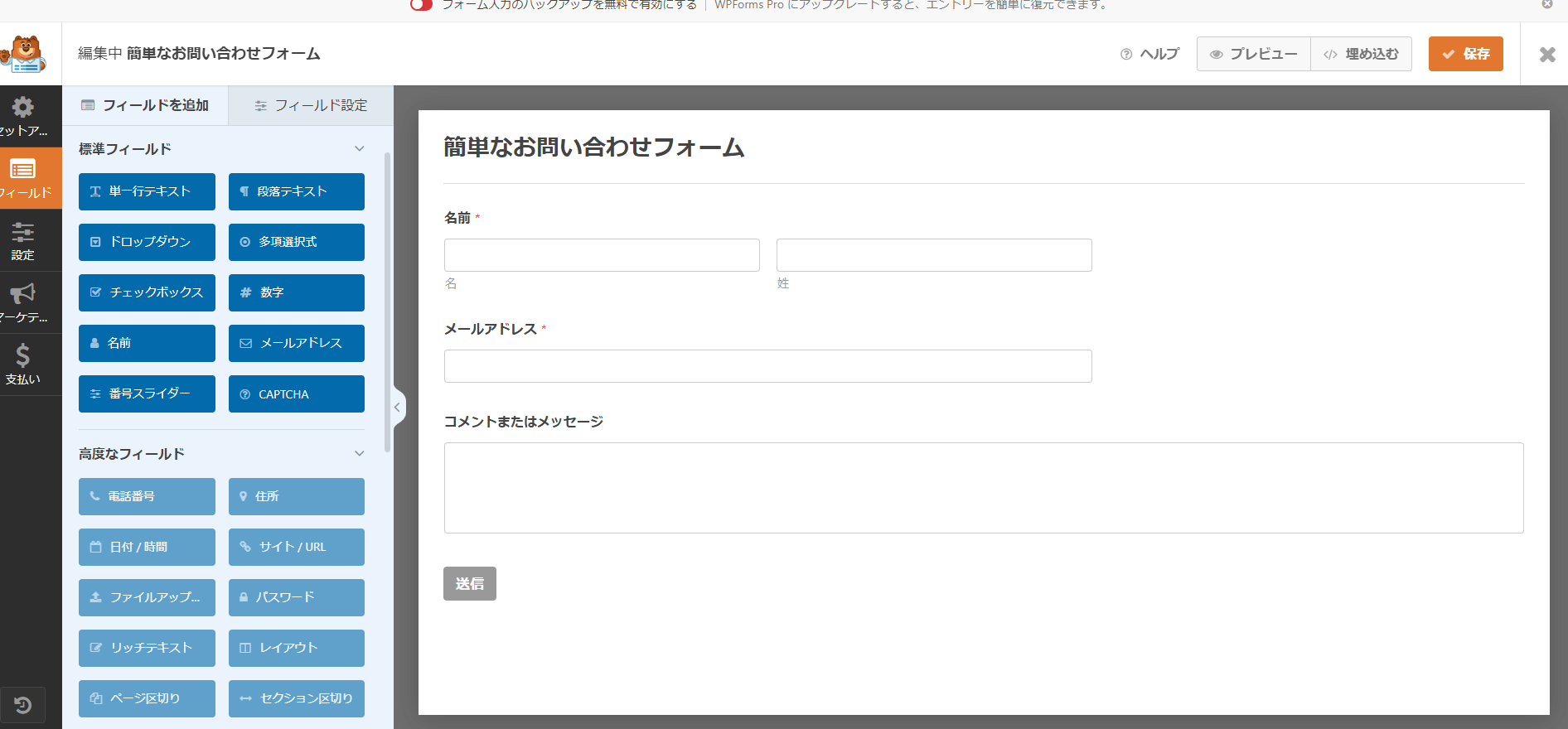
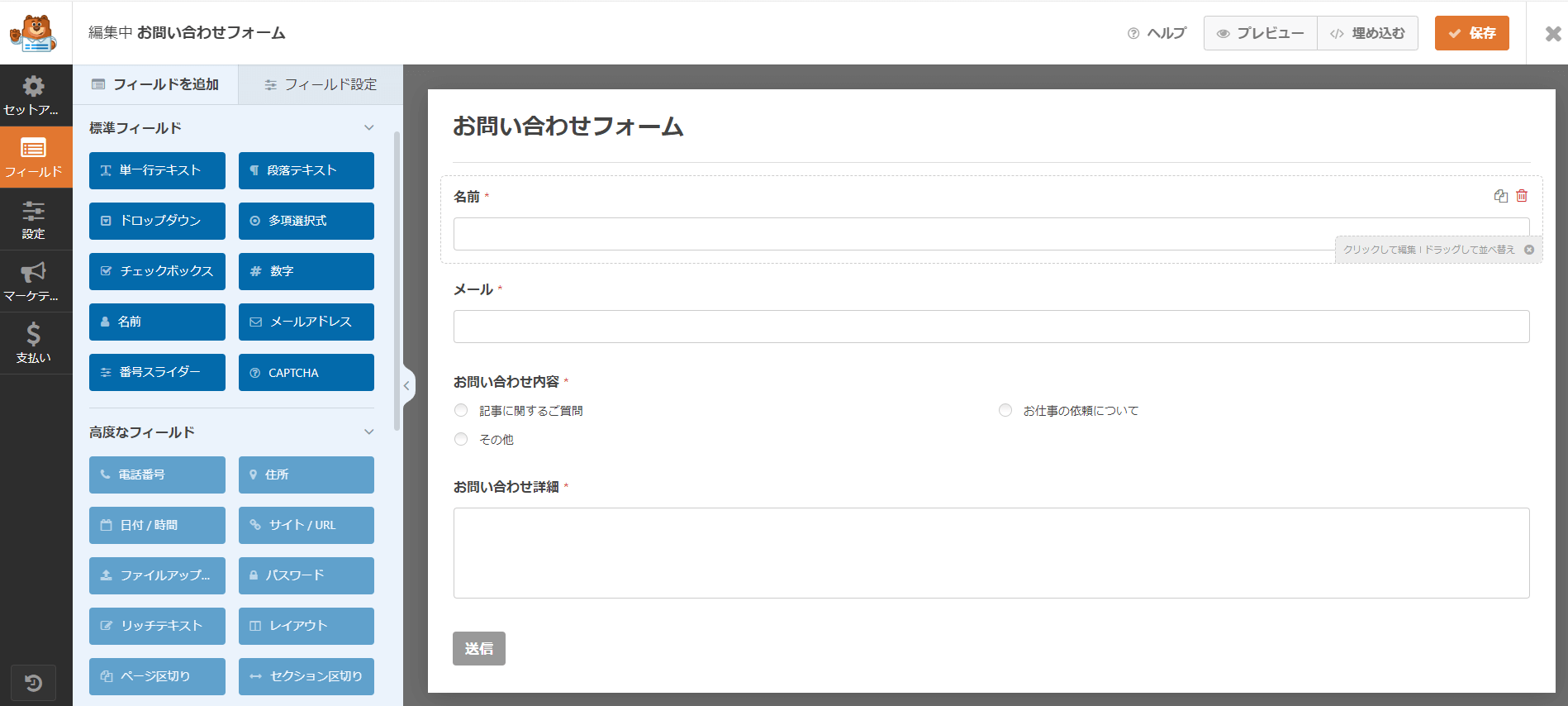
簡単なお問い合わせフォームをクリックすると以下の画像になります。

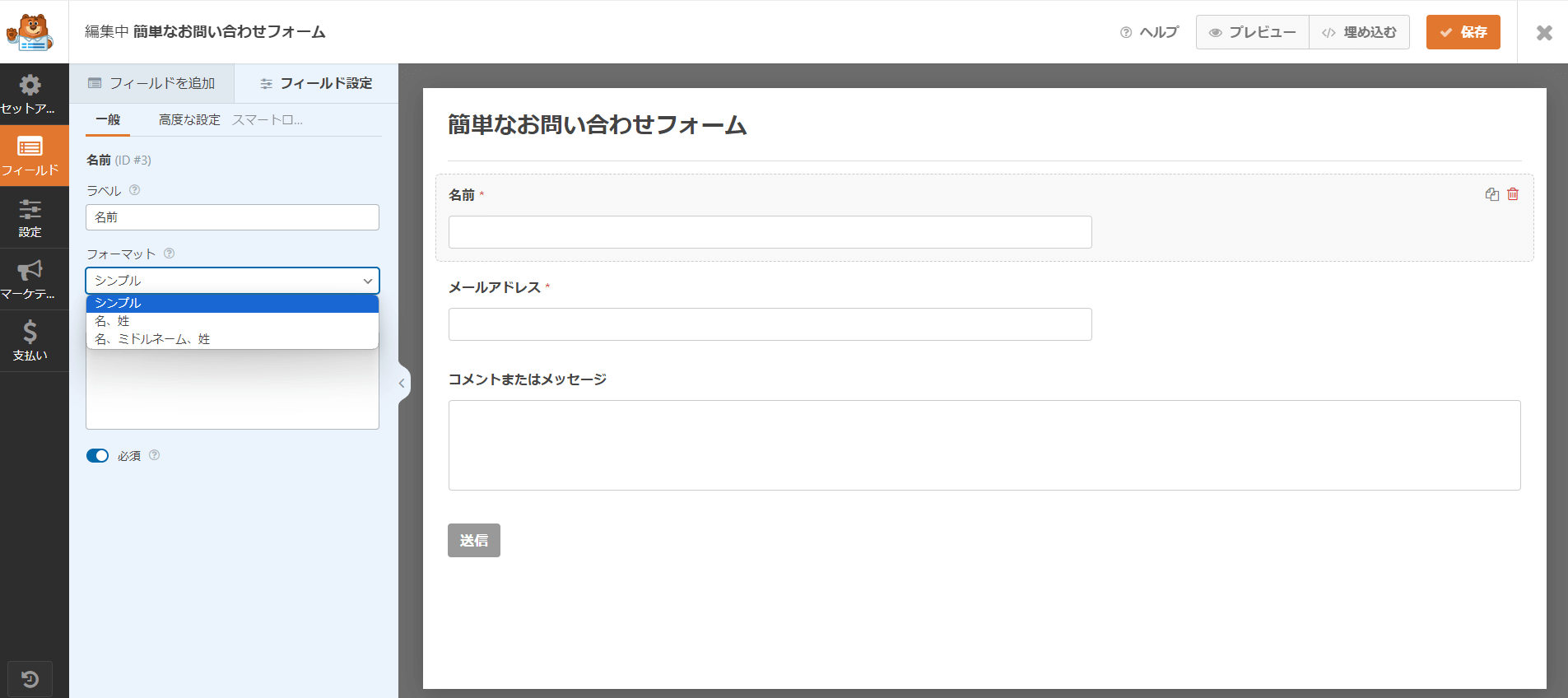
まずは「名前」から変更していきます。
元々ある名前欄を選択して「フォーマット」をシンプルに変更します。

これで名前の欄が一枠になります。
性、名などを利用したい方はそのままでも大丈夫です。
メールアドレスの変更はありません。
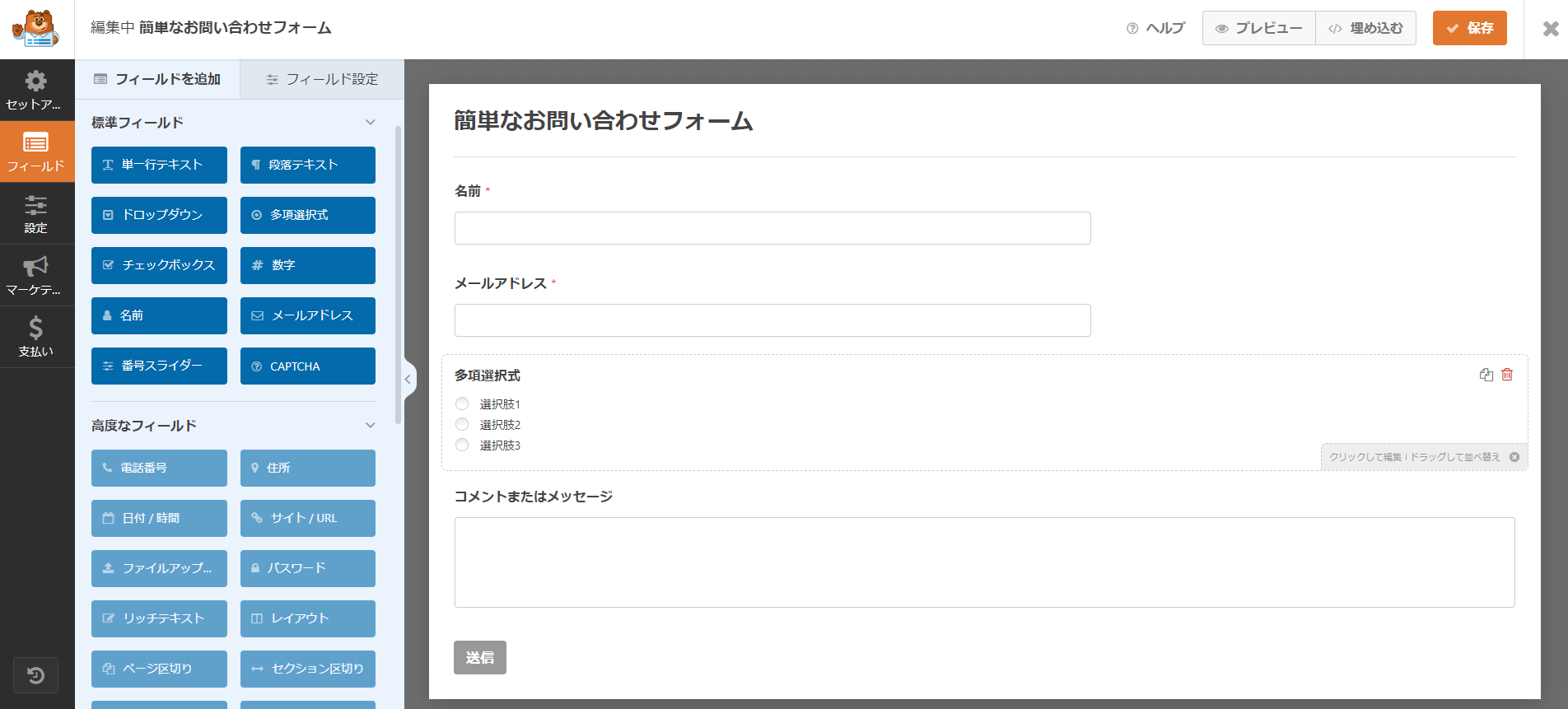
選択式のお問い合わせ内容を作ります。
「フィールドを追加」から「多項選択式」を選択します。

クリックして編集します。
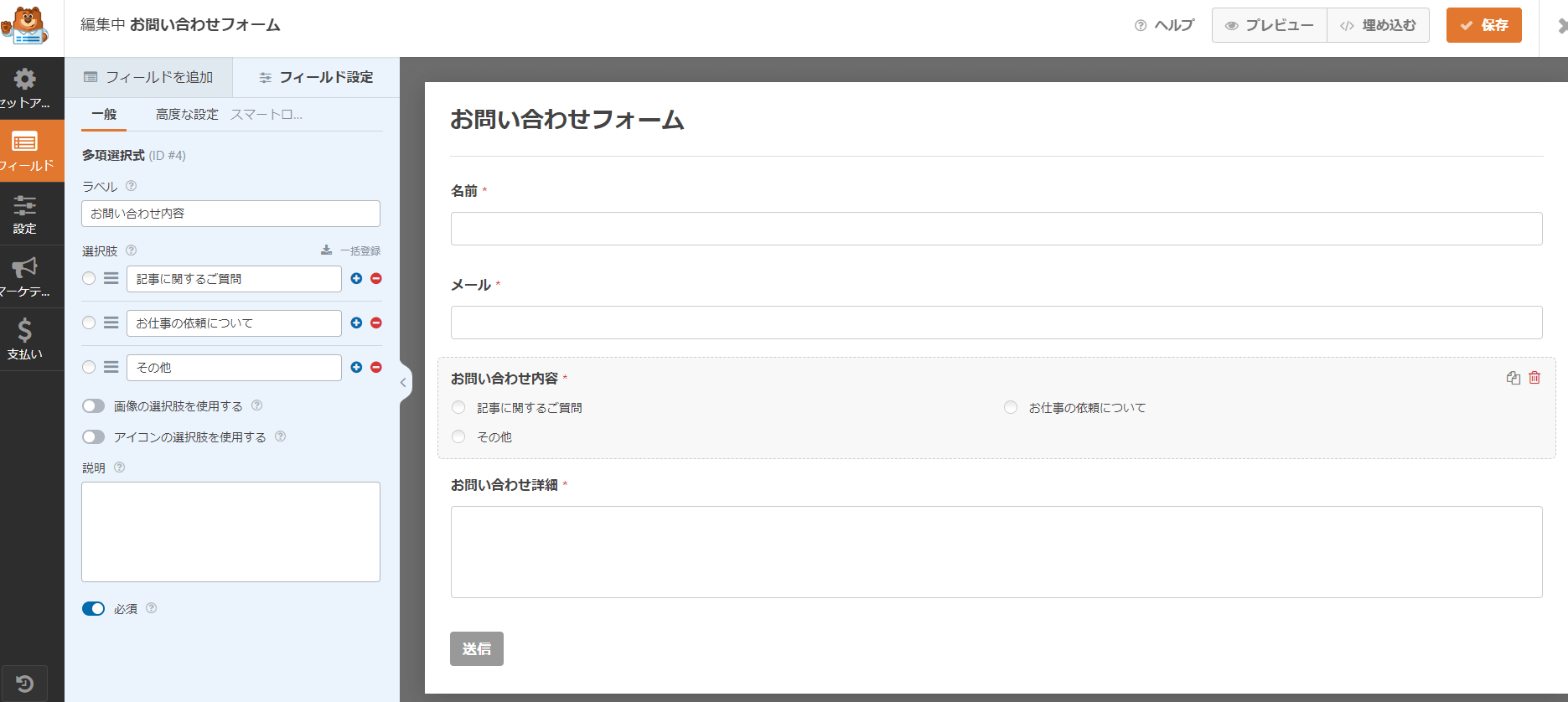
好きなものを設定してもいいですが、今回は当ブログの内容に沿って設定していきます。

- ラベル
- お問い合わせ内容
- 選択肢
- 記事に関するご質問
- お仕事の依頼について
- その他
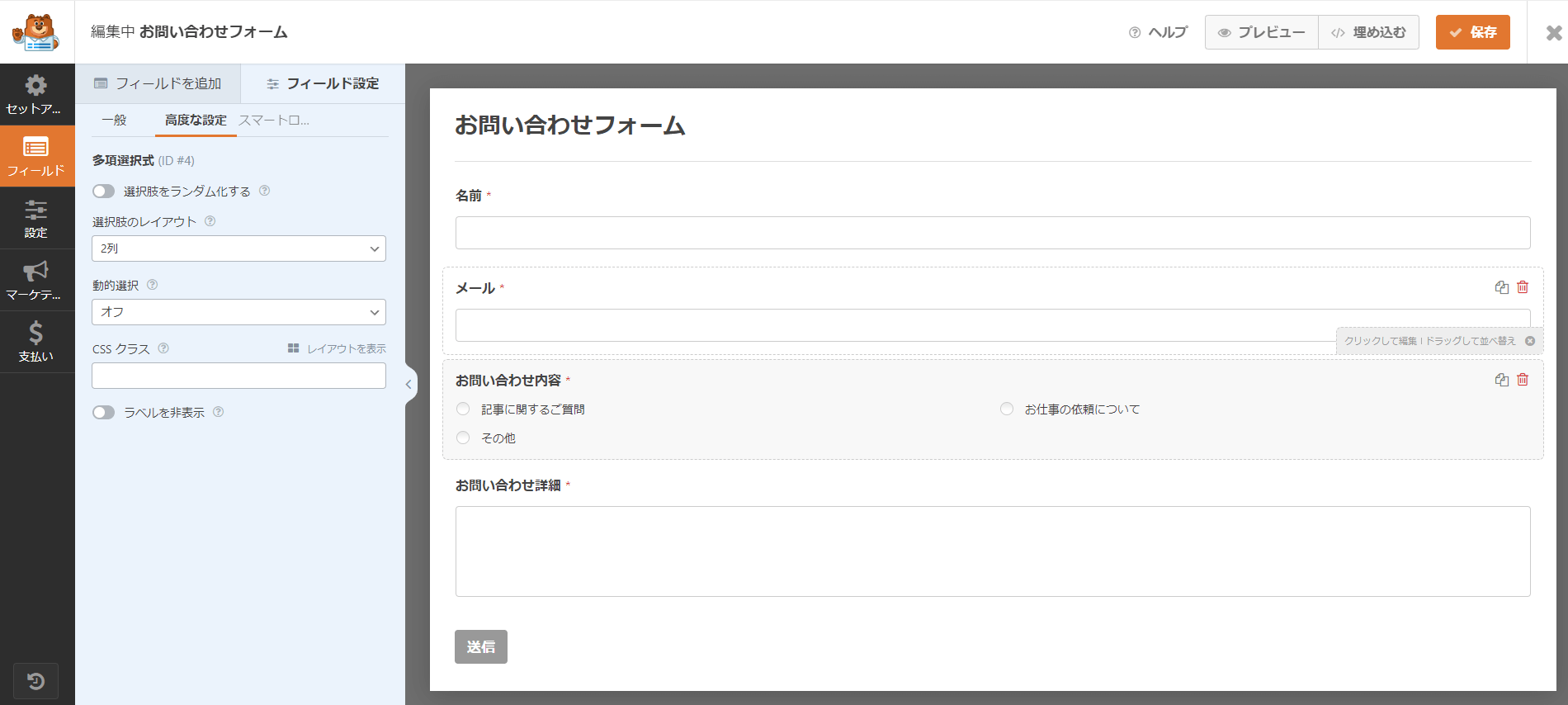
その後「高度な設定」タブを開きます。

一番上の「選択肢のレイアウト」を2列に変更します。
最終調整
フォームの名前などを変更して最終調整します。これでお問合せフォームは完成です。
完成した後は、フォームを固定ページに埋め込む必要があります。
埋め込んだページが「お問い合わせページ」になります。
お問い合わせページを作る
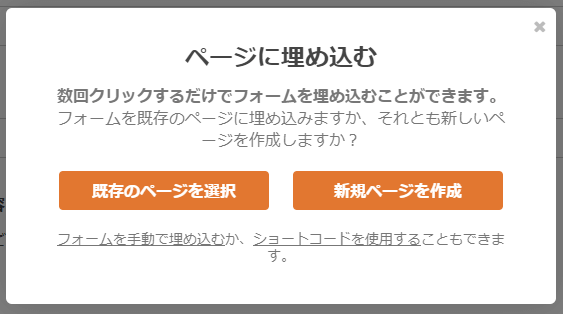
保存したあとに「埋め込む」をクリックします。

「新規ページを作成」をクリックします。その後「お問い合わせ」と名前を付けて保存します。

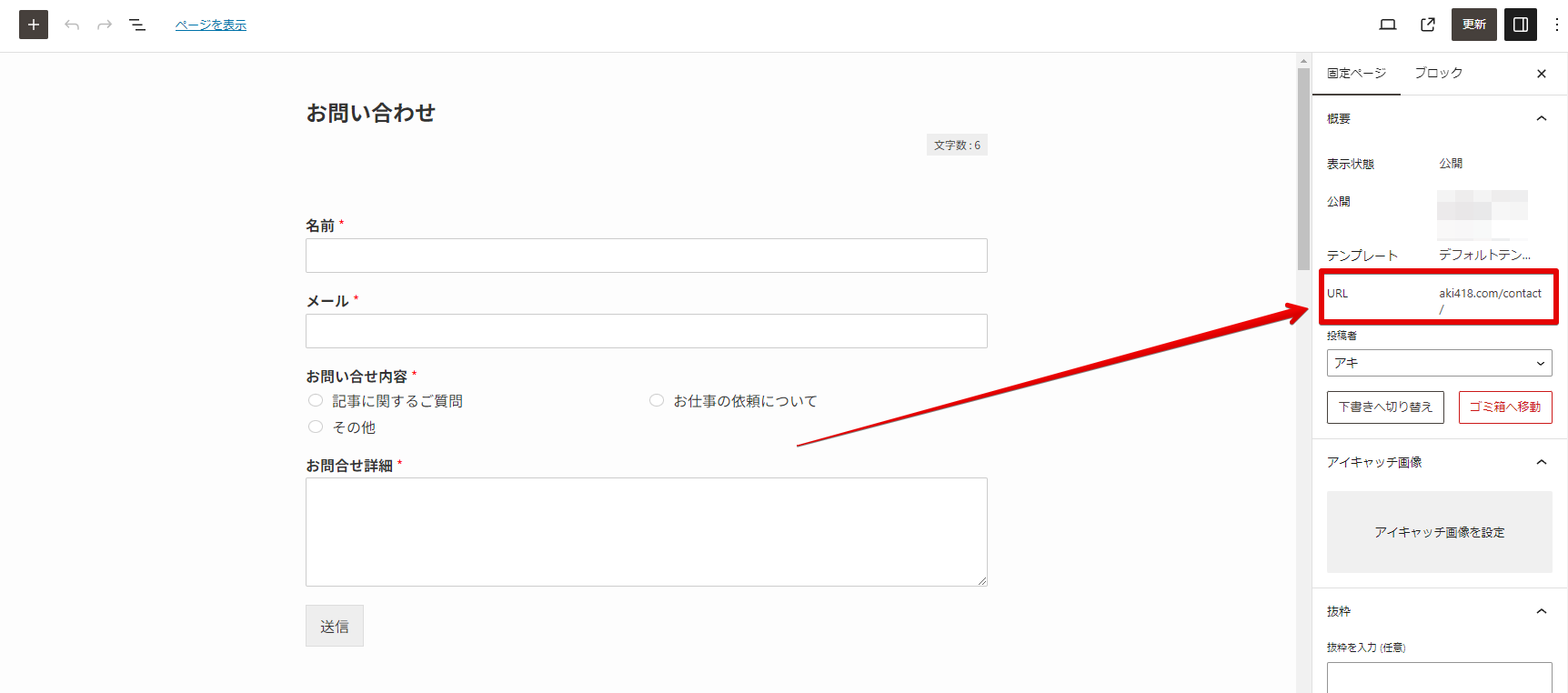
固定ページに自動でお問い合わせが作成されます。
この状態でURLをContactにします。

これで公開すれば終了です。
reCAPTCHAについて
reCAPTCHAとは
reCAPTCHAはウェブサイトの制限エリアへのアクセスを試みるボットからサイトを防御するためCAPTCHAを利用するのと同時に、そのCAPTCHAに対する返答を紙の本のデジタル化に活かすシステムである。
詳しくはWikipediaでどうぞ。
簡単に言うとサイトをボットなどから認証システムで守ってくれるシステム事です。
2009年にGoogleに買い取られているので、現在はGoogleのシステムになります。
reCAPTCHAの種類
reCAPTCHAにはバージョンがあります。
各バージョンを簡単に紹介します。
| バージョン | 内容 |
|---|---|
| reCAPTCHA v1 | 歪んだ文字列を入力 |
| reCAPTCHA v2 | チェックボックス+画像選択 |
| reCAPTCHA v3 | 自動挙動チェック |
v1はサービス終了となっているため、設定できません。
v2はよく見る「私はロボットではありません」にチェックした後に、画像を選択する形式です。かなり面倒だと言われています。
v3の場合は以下の画像が表示されます。

これは消すこともできるので(後述します)導入されているのに気づかない人も多いと思います。
今回は最新のv3を設定していきます。
reCAPTCHAの設定方法
reCAPTCHAの登録
前途した通りreCAPTCHAはGoogleのサービスなので、Googleアカウントが必要です。
サイトにアクセスしGoogleアカウントでログインします。
「v3 Admin Console」に進みます。

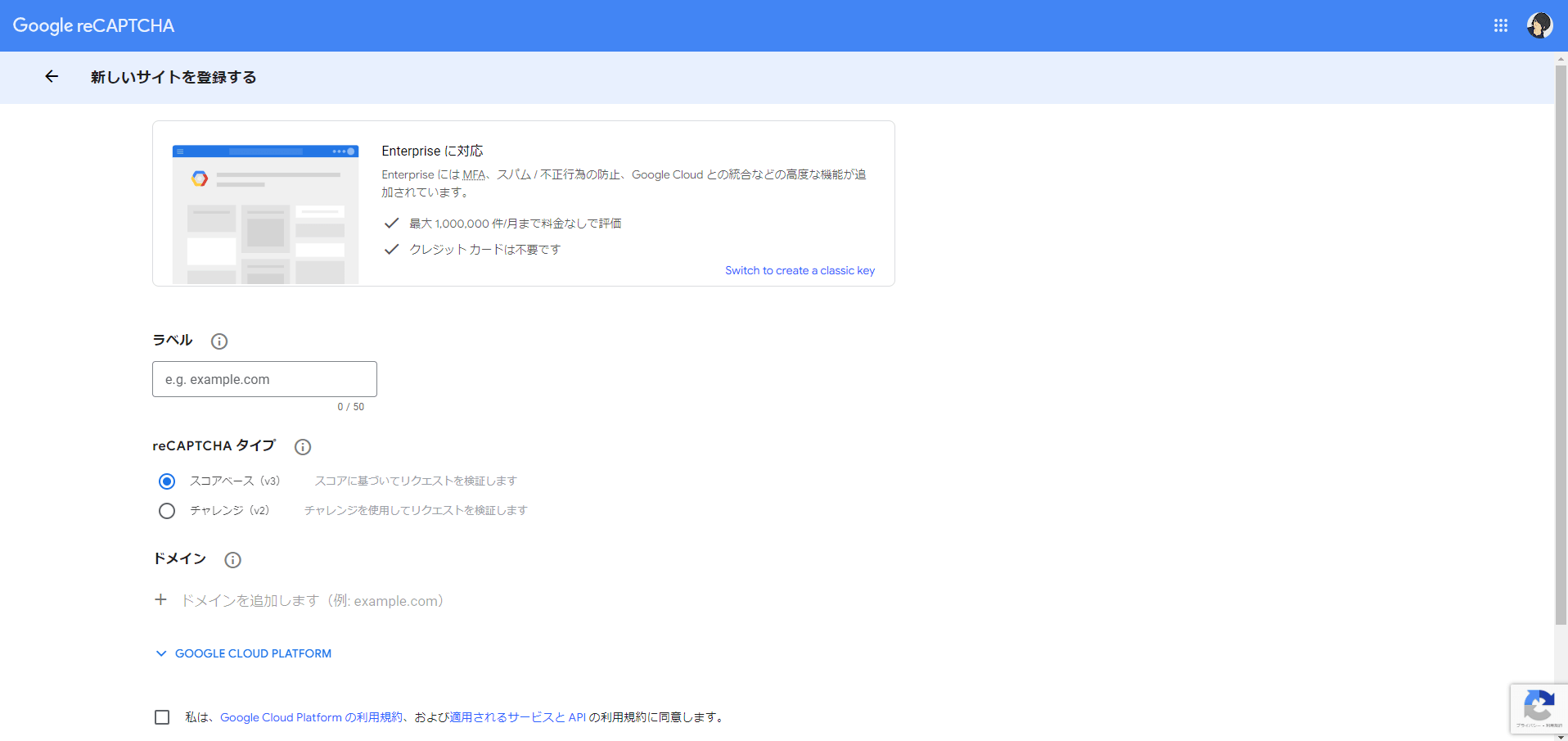
新しいサイトの登録画面になります。

- 「ラベル」にはサイト名を入力します。
- 「タイプ」はv3を選択します。
- 「ドメイン」には設定するサイトのドメインを入れます(〇〇.com等)
最後にチェックボックスにチェックして送信します。

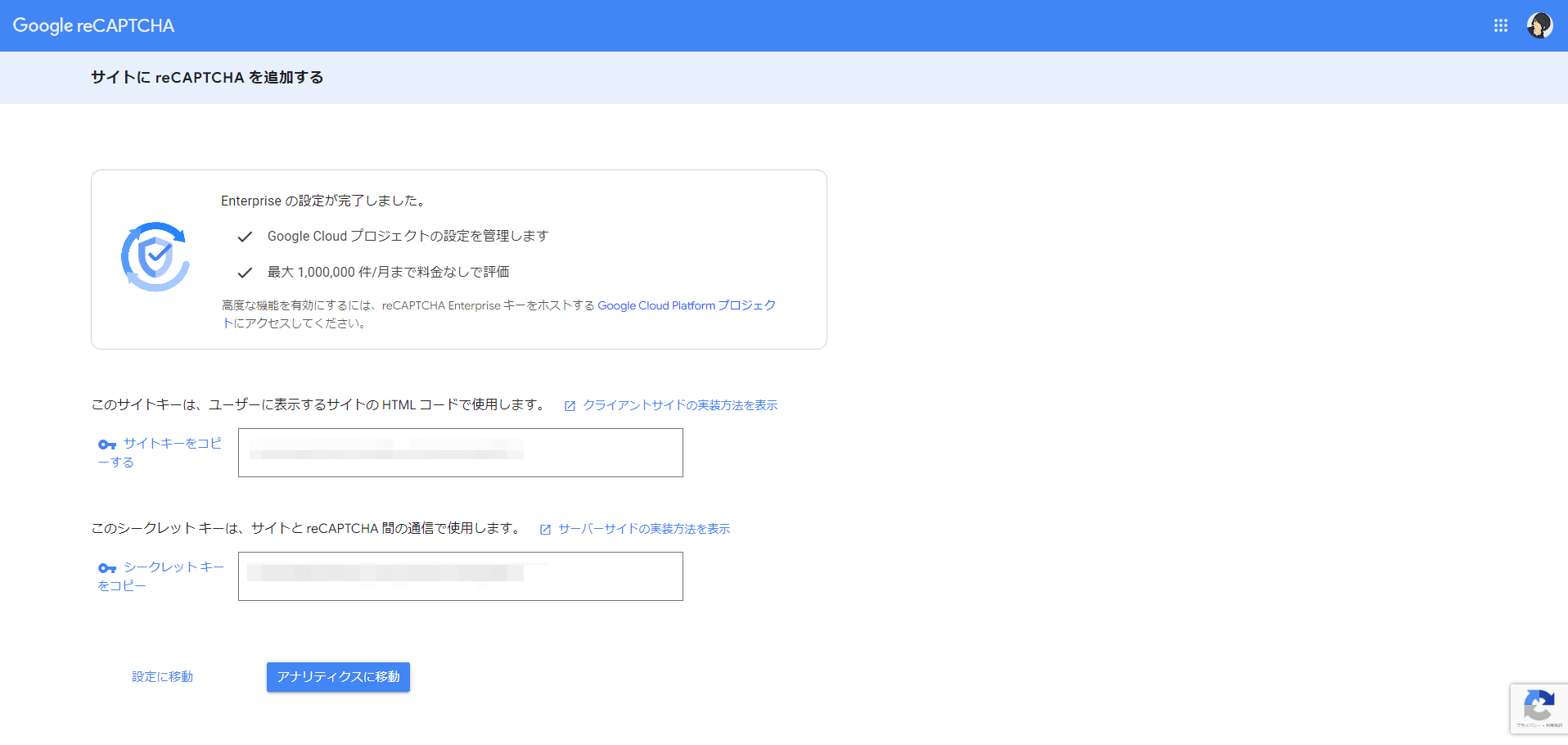
送信すると「サイトキー」と「シークレットキー」が発行されます。
これらを入力すれば設定完了です。
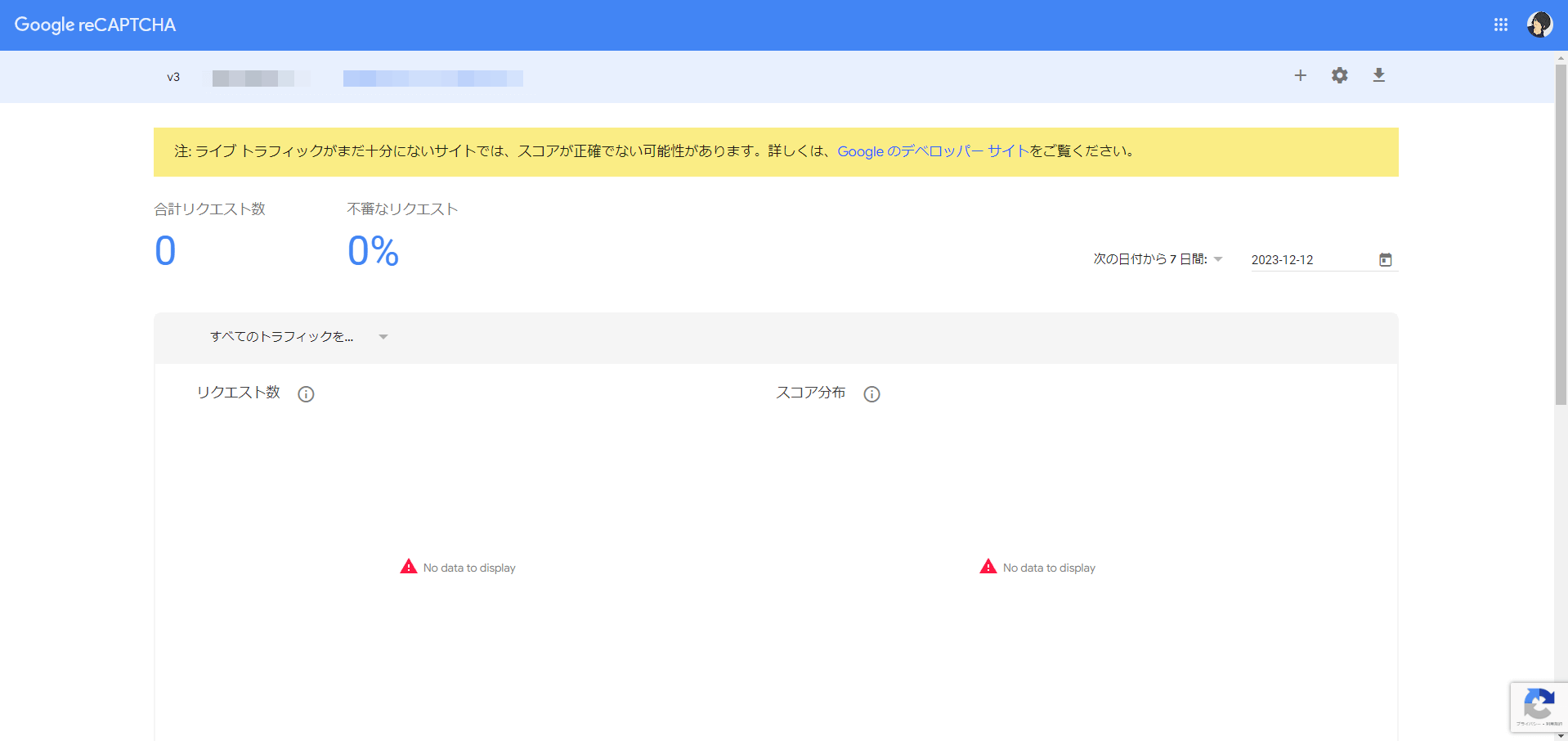
「アナリティクスに移動」で詳細なデータを見ることができます。
アナリティクスの反映には時間がかかります。

こちらで不審なリクエストのブロック数などを見ることができます。
reCAPTCHAを導入
先程WPFormsで作ったお問い合わせフォームに導入していきたいと思います。
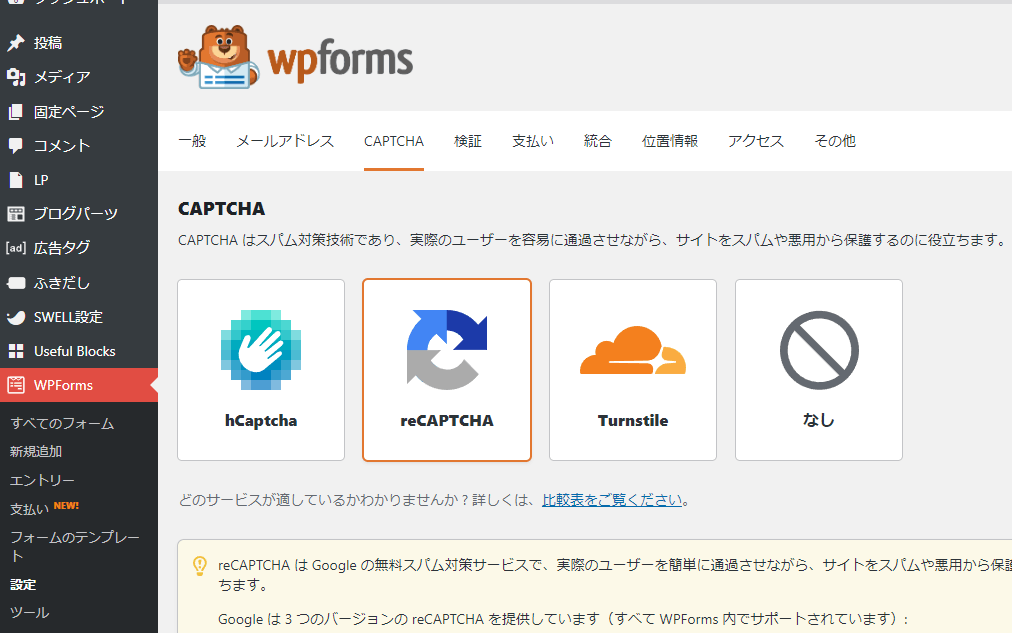
WPFormsで「設定」から「CAPTCHA」を選択して「reCAPTCHA」をクリックします。

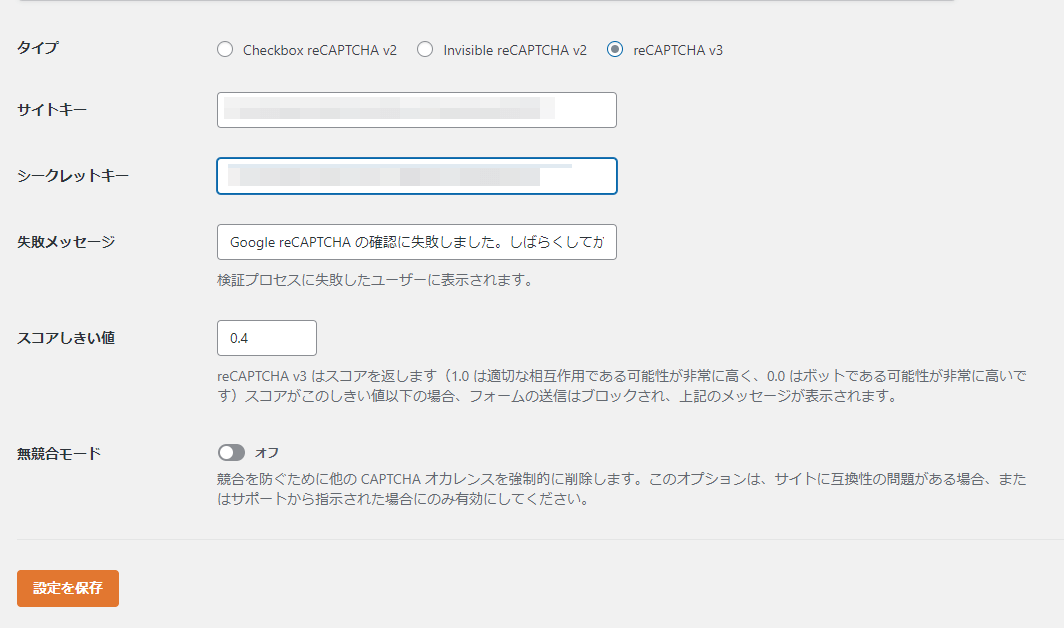
タイプをreCAPTCHA v3にして、「サイトキー」「シークレットキー」を入力した後に「設定を保存」で終了です。
かなり簡単ですが、これで導入することができました。

この状態ではWPFormsで有効になった状態でフォームに適用するのにもうひと手間かかります
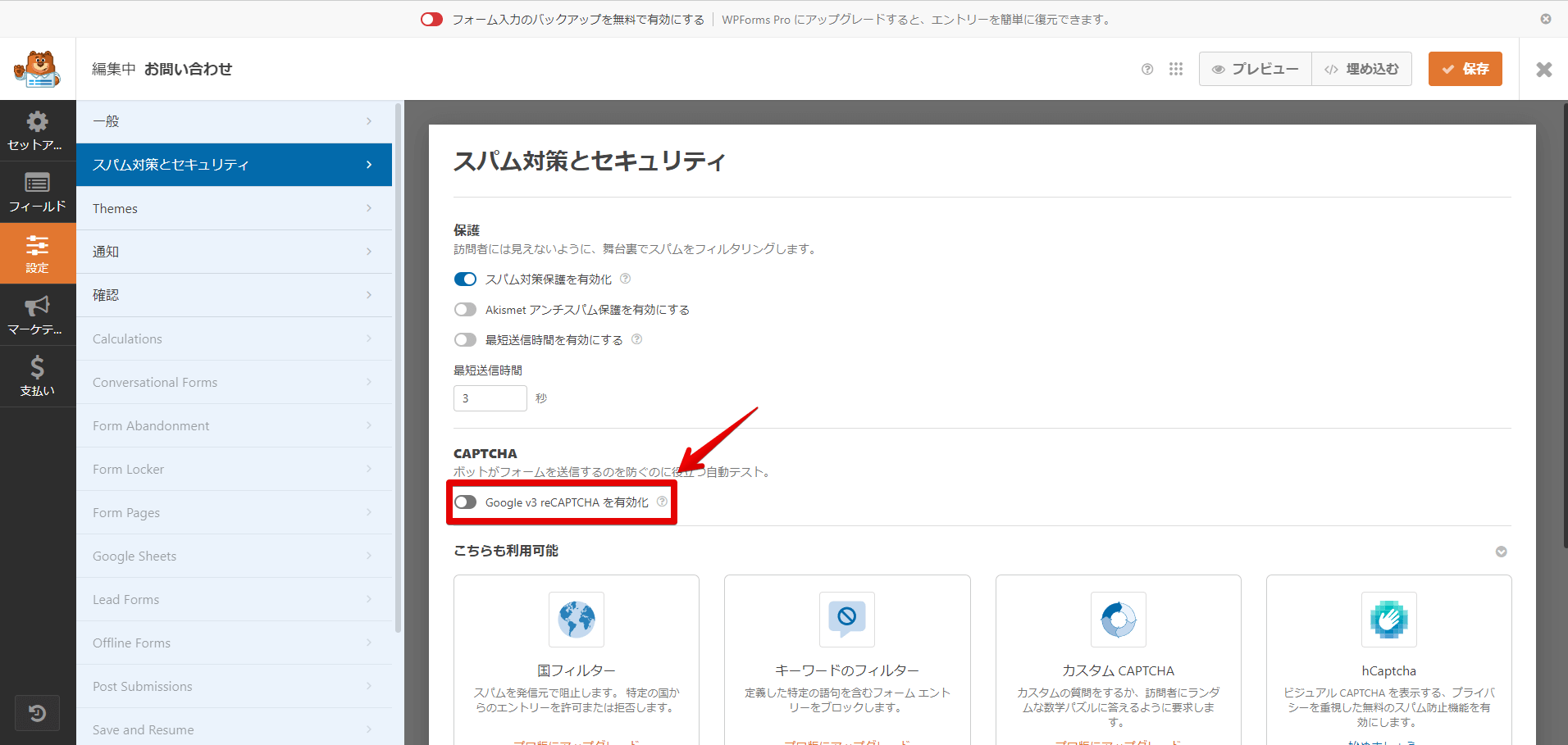
先程作ったフォームの中の設定を開きます。
「スパム対策とセキュリティ」の中の「Google v3 reCAPTCHAを有効化」をオンにしてください。

これで作成したフォームにreCAPTCHAが有効化されました。
reCAPTCHAを設定しているのにも関わらず、英語などでスパムメールが届く場合はこの項目が抜けていることが多いです。
CSSでv3のロゴを消す
最後に先程解説したreCAPTCHA v3でのロゴをCSSで消します。
このロゴは小さくてあまり目に付きませんが、追従したりトップに戻るボタンに被ったりするので、地味に邪魔なんですよね。
カスタマイズ→追加CSSに記述して下さい。
/* リチャプチャロゴ消去 */
.grecaptcha-badge { visibility: hidden; }reCAPTCHA v3でのロゴは公式から消すことも認められていますが、そうした場合プライバシーポリシーなどを表示しておく必要があります。
最初に作成したお問い合わせページの一番下にHTMLで以下のコードを埋め込んで下さい。
<p>This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.</p>こちらがreCAPTCHAでプロテクトしていますという表示になります。

