ブログ運営を長く継続しているとあるタイミングで記事のカテゴリーにある程度バラツキが出てきます。
そんな時にカテゴリー整理して記事を分けたり「特化ブログ」として新たにブログを立ち上げて専門性の高いサイトを作ることもできるようになります。
筆者もよくやるやり方で初心者の方にもかなりおすすめの運営方法です。
今回はサイトから記事を移行するやり方について解説していきます。
アフィリエイトで成果を上げるために特化ブログの第一歩となる移行方法について是非参考にしてみてください。
記事移行の注意点
最初に注意点から説明していきたいと思います。
注意点は2つあります。
注意点
- 標準の移行機能だけだと画像の移行ができない
- 記事移行後は自動で公開状態になる
画像の移行ができない
WordPressには標準で「エクスポート」「インポート」機能がついています。
これは無料で誰でも使うことができる機能ですが、これらの機能だけでは「画像の移行」ができません。
記事に使われている画像はもちろん、アイキャッチ画像も移すことができません。
そのためプラグインを使ってアイキャッチ画像や記事内で使われている画像をすべて移行します。
Export media with selected contentを使用します。
移行後は公開状態になる
記事を移行すると公開された状態で移行されます。
非公開にする場合は通常のWordPressの手順で非公開にすることができます。
また、公開し続ける際もリダイレクトの設定をしないとGoogleの評価を引き継ぐことができません。
リダイレクトは「サーバーで設定する」か「プラグインで設定する」で選ぶことができます。
記事を移行する前にやること
特定の記事を別サイトに移動させる際の手順を紹介します。
実際「記事を丸ごとコピーして新しいサイトの新規投稿に貼り付ける」でも間違ってはいません。
ですが、しっかりと手順を踏まないとGoogleに「コピーコンテンツ」として認識され、ペナルティをうけることもあります。
ここでは、記事をまとめて移すことのできるWordPressの公式の手順を解説していきます。
引っ越し前の手順
- 移動したい記事をひとつのカテゴリーに集める
- 使用しているプラグインの確認
記事を移行させる前に準備が必要です。
基本的には上記2点の準備をしておけば問題ありません。
記事をカテゴリーに集める
記事を移動させる際は「カテゴリーごとの移動」になります。
移行させたいカテゴリーを丸々選択してもいいですし、新たに「移行用カテゴリー」を作ってそこに以降させる記事を集めてもOKです。
カテゴリーは新たなサイトでも同じ名前で移行されますが、後で名前の変更なども可能です。
カテゴリーごとで移行されるというだけで、特別何かが変更できなくなるなどはありません。
プラグインを確認する
現在のサイトで使用しているプラグインにも注意が必要です。
また、画像の以降も一緒に実施する際は「EWWW Image Optimizer」は無効化しておきましょう。

画像系のプラグインは移行のさいに不具合が出ることがあります。
画像圧縮プラグインはサイトごとの圧縮なので、移行時はオフにして移行が終了したらオンにしてください。
記事を移行する手順
ここからは記事の移行手順を解説していきます。
記事の移行する前の準備が終わったら、記事を移行していきます。
記事をエクスポートする
「Export media with selected content」をインストールして有効化します。

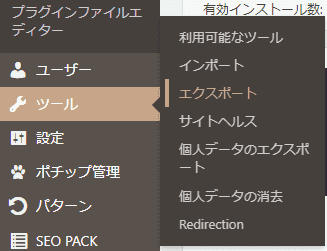
「ダッシュボード」>「メニュー」>「ツール」からエクスポートを選択します。

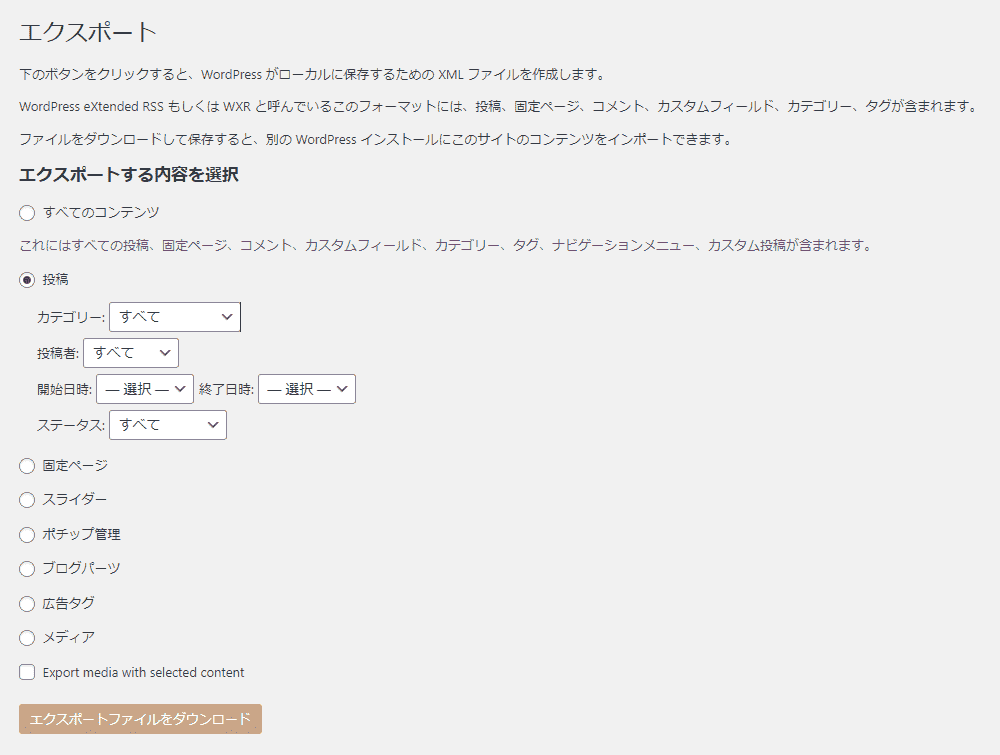
ここで投稿から移行させる記事のカテゴリーを選択したあとに、一番下のExport media with selected contentにチェックマークを入れます。
これが、メディアごと移動させるかの選択になります。

終わったらエクスポートファイルをダウンロードします。
ダウンロードするとXMLファイルとして保存されます。

XMLファイルとして保存されない場合は変換が必要です。
保存された拡張子によって変換方法が違います。
記事をインポートする
元記事のデータを抽出できたので、移動させるサイトにインポートしていきます。
インポート時は上記でも説明したように「EWWW Image Optimizer」を無効化しておきましょう。
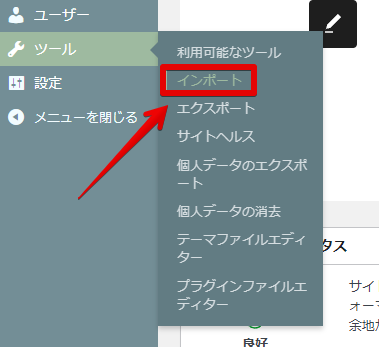
移行させるサイトで「ツール」>「インポート」を選択します。

インポートの中には様々なサービスからインポートできるように「プラグイン」があります。
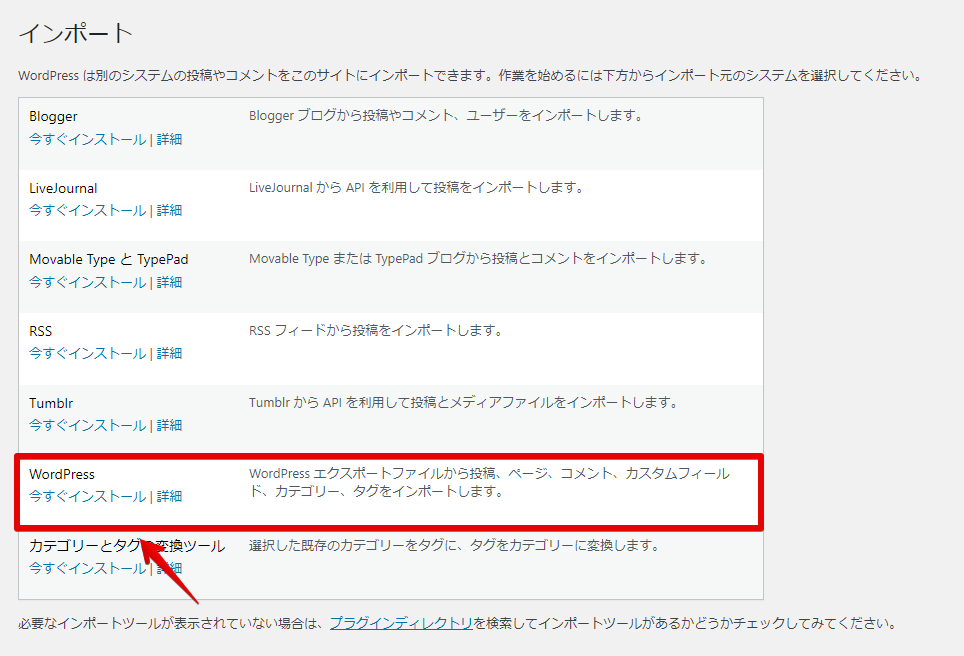
今回はWordPressからのインポートなのでWordPressの欄の「今すぐインストール」を選択します。

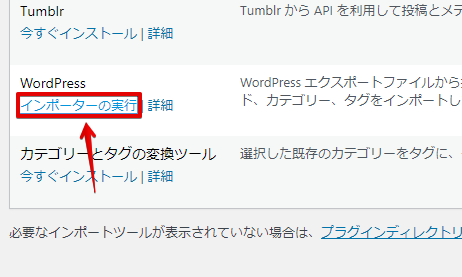
その後、「インポーターの実行」を選択します。

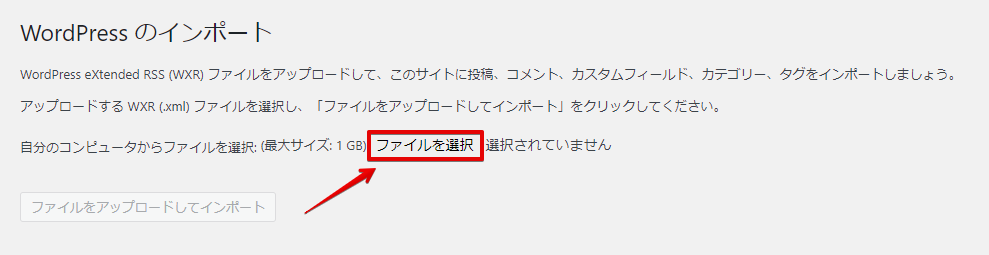
「ファイルを選択」をクリックして、先程エクスポートした記事データを選択します。
すると、「ファイルをアップロードしてインポート」を選択できるようになるのでクリックします。

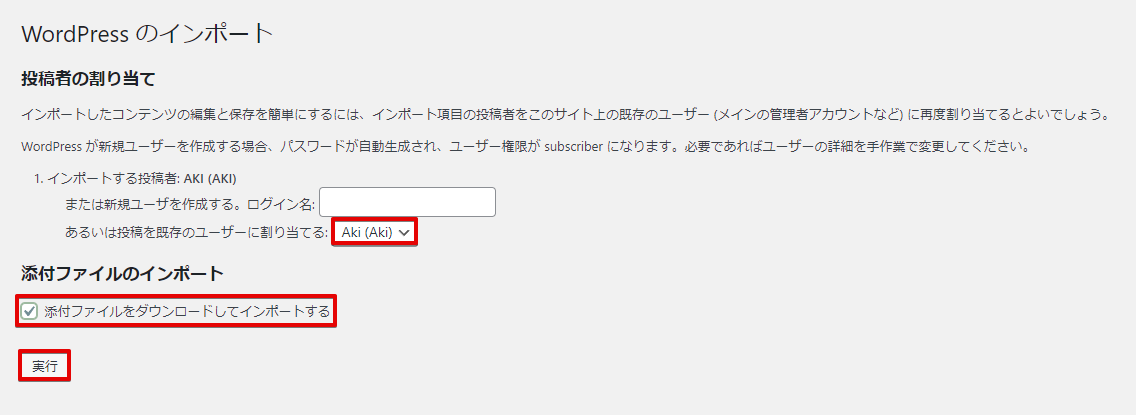
次に以下のような画面が表示されるので「投稿者」のプルダウンから選択します。
複数いる場合は誰を投稿者に設定するのかを選択します。(あとから変更もできます)

「添付ファイルをダウンロードしてインポートする」の欄にもチェックを入れましょう。
チェックを入れないと画像データを読み込めないので必ず入れてください。
すべて終了したら「実行」を選択します。
移行した記事の量や画像データによってかかる時間は違いますが、完了すると以下のような表示が出ます。

これで投稿のページに読み込んだ記事が反映されています。
画像データも一緒にインポートしたのでソース(掲載元)も一緒に変換できました。
使用しているテーマによってはショートコードなどの関係でリライトが必要な場合もあるのでチェックしておきましょう。
記事を移行した後にやること
ここまでで移行自体は完了です。
移行後はそれぞれ以下の作業をやっておく必要があります。
引っ越し後の手順
- リダイレクトの設定
- 元サイトのファイル削除
- ツールプラグインの削除
それぞれ詳しく説明していきたいと思います。
リダイレクトの設定
移行後はリダイレクトの設定を推奨しています。
リダイレクトの設定をしない場合は「Googleの評価が引き継がれない」「コピー記事として認識される」などのデメリットが存在します。
設定自体は簡単ですが、こんがらがると「サイトが表示されない」などの手間になることがあります。
リダイレクトには「プラグイン」を使う方法と「レンタルサーバー」で設定する方法があります。
基本的にプラグインのほうが管理なども楽なので、プラグインで設定するのがおすすめですが、今回は「Xサーバー」を使ったリダイレクトの設定方法と合わせて紹介していきます。
プラグイン「Redirection」で設定する方法
リダイレクトの設定は移行元のサイトで設定します。
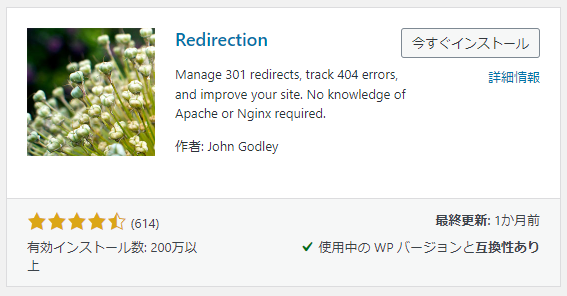
「こちらのサイト」から「あっちのサイト」に移動したよ!って伝えるのが仕事なので、移行元のサイトにプラグインをいつもの手順でインストールします。

インストールし「有効化」まで進めます。
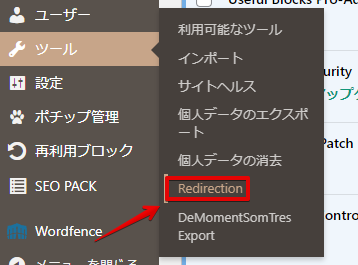
すると「ツール」→「Redirection」に進むことができます。そのままクリックします。

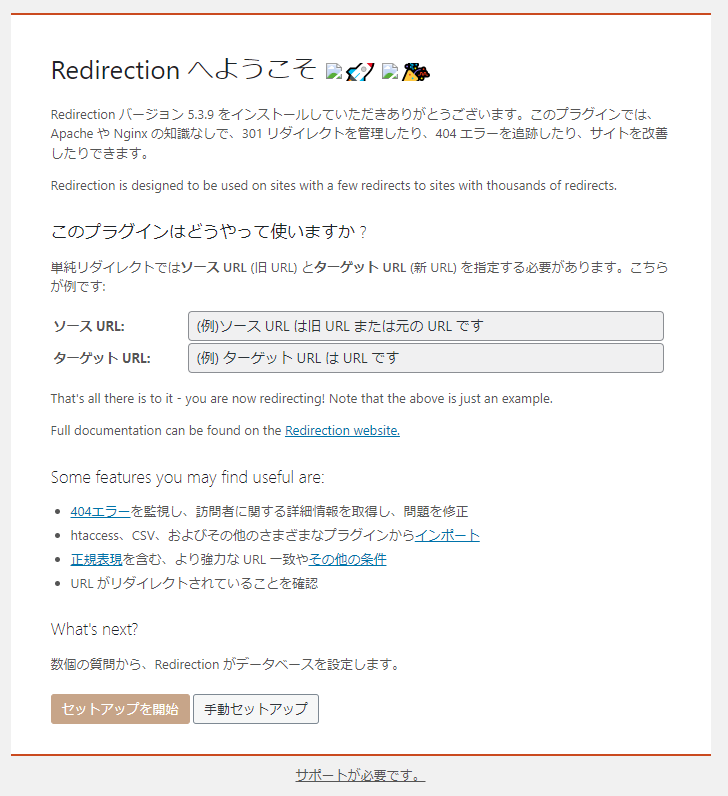
クリックして進むと以下のリダイレクションの使い方が表示されます。
「セットアップを開始」をクリックします。

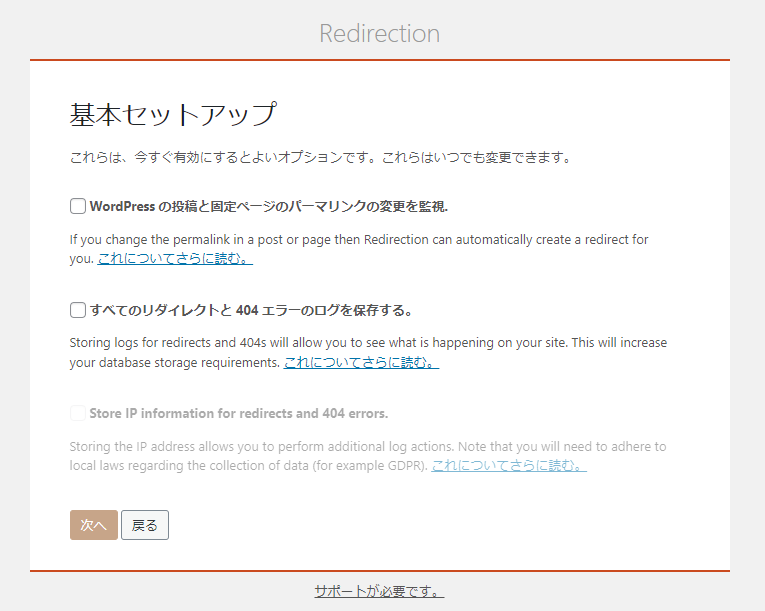
基本のセットアップ画面になります。
こちらの設定はあとから変更が可能なので使用する場合は変更してもいいと思います。
最初に使う場合は特に必要ないので「次へ」を選択しましょう。


最後にREST APIの設定が出てきます。
これはセキュリティソフトなどでブロックしていると使えないので、それらの状態をチェックする項目です。
良好の場合は問題ありません。「セットアップ完了」を選択します。

あとは待つだけでセットアップが終了します。
「次へ」のボタンと「準備完了です」をクリックして先に進みます。


長くなりましたが、ここからが使い方です。
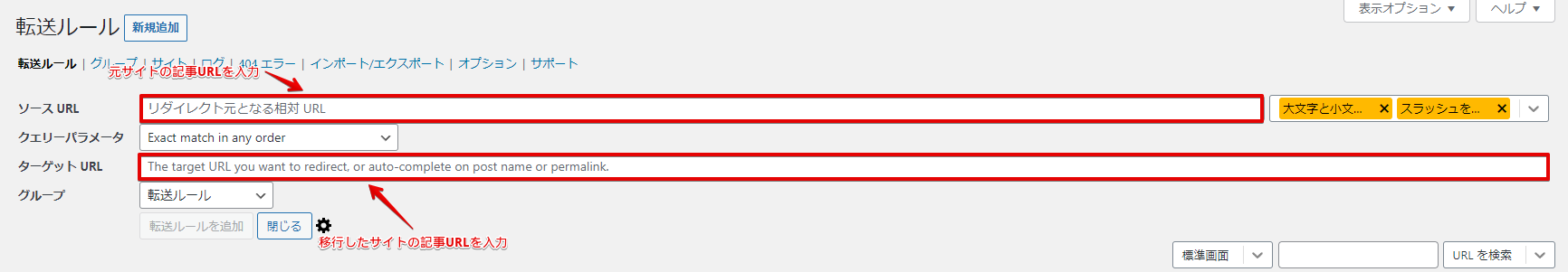
使用方法はかなり簡単です。下記画面になっていると思います。

グループ分けできたりとかなり高機能で使いやすいプラグインですが、ここでは詳しい説明は省いて使い方を説明していきたいと思います。
使い方は簡単で赤枠にそれぞれ「元サイトの記事URL」と「以降したサイトの記事URL」を入力するだけです。

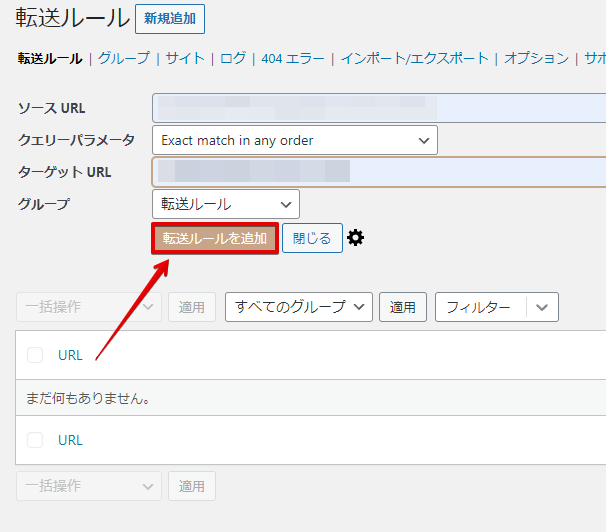
入力が完了したら「転送ルールを追加」をクリックすれば完了です。
リダレクトがうまく設定できれば「元サイトのURL」を入力してサイトに飛ぶと、移行したサイトの記事に飛ぶことができます。

サーバーで設定する方法(Xサーバー)
サーバーでの設定方法は簡単です。
プラグインよりも管理が少し面倒だなと筆者は感じますが、プラグインを使わないことによって、サイトの速度を多少ながら維持できるというポイントがあります。
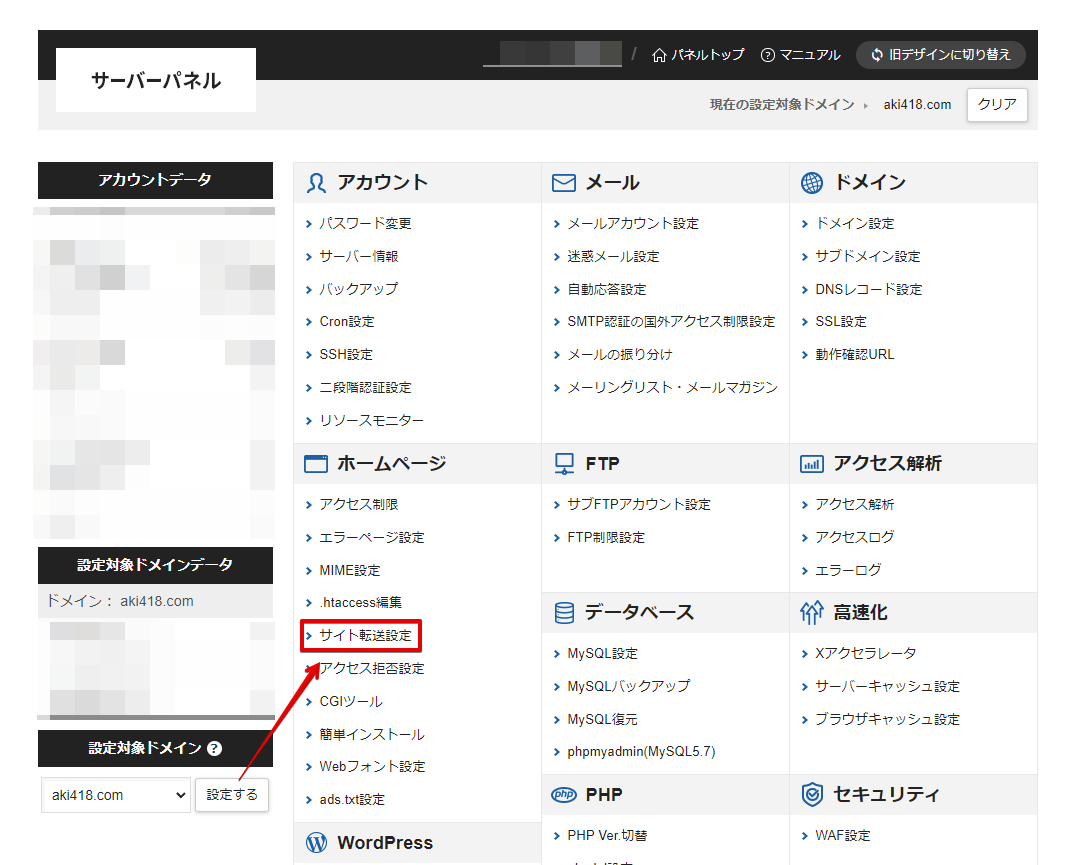
エックスサーバーのサーバーパネルで対処のドメインを選択したあとに「サイト転送設定」をクリックします。

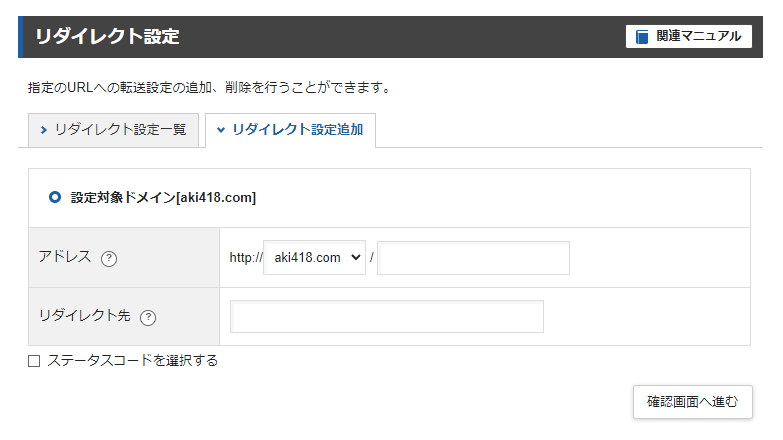
「アドレス」に元記事のURLを入力し「リダイレクト先」に新たな記事のURLを入力しましょう。

最後に以降もとの記事URLにアクセスしてみて、新たなURLに飛ばされればOKです!!
元サイトのファイル削除
移行した際に元サイトの画像データは不要になります。
サイトを軽くするために画像データを削除しましょう。
メディアからソートして削除するか、記事から完全に削除するを選択するのがいいと思います。

ツールプラグインの削除
最後に使用したツールプラグインを削除すれば完了です。
移行元サイトの削除するプラグイン
Export media with selected content
移行したサイトの削除するプラグイン
WordPress インポートツール
それぞれプラグインのページから削除することができます。
よくある質問
ブログの記事全体をまとめて移行しようとするとエラーが表示される
まるごと移行する際は負荷が大きいです。プラグインを変えてみるか、カテゴリーをある程度絞って少しずつ移行させましょう。
移行させた記事が反映されない
サーバー性能やブログの環境によって記事をまとめて移行できる数が違います。
Xサーバーだけでもプランによって違いがあるので、10記事~15記事に絞って移行させてみてください。
画像の移行がうまくいかない
画像の移行がうまくいかない場合は、画像系のプラグインが干渉している可能性が高いです。
一度両方のサイトの画像系プラグインを無効化して移行してみて下さい。
移行元の記事は消したほうがいい?非公開?
移行元の記事はリダイレクション設定されているので、しばらくは公開したまま放置で大丈夫です。
しばらくするとGoogleの評価などが移行したURLに流れていきます。
1年ほどしたら非公開または削除しても問題ありません。その際はリダイレクトの設定を見直してください。

